javascript - Styled Components generated class names are messing my layout with React-Bootstrap - Stack Overflow
Styled component overwrite react-bootstrap component class · Issue #2593 · styled-components/styled-components · GitHub
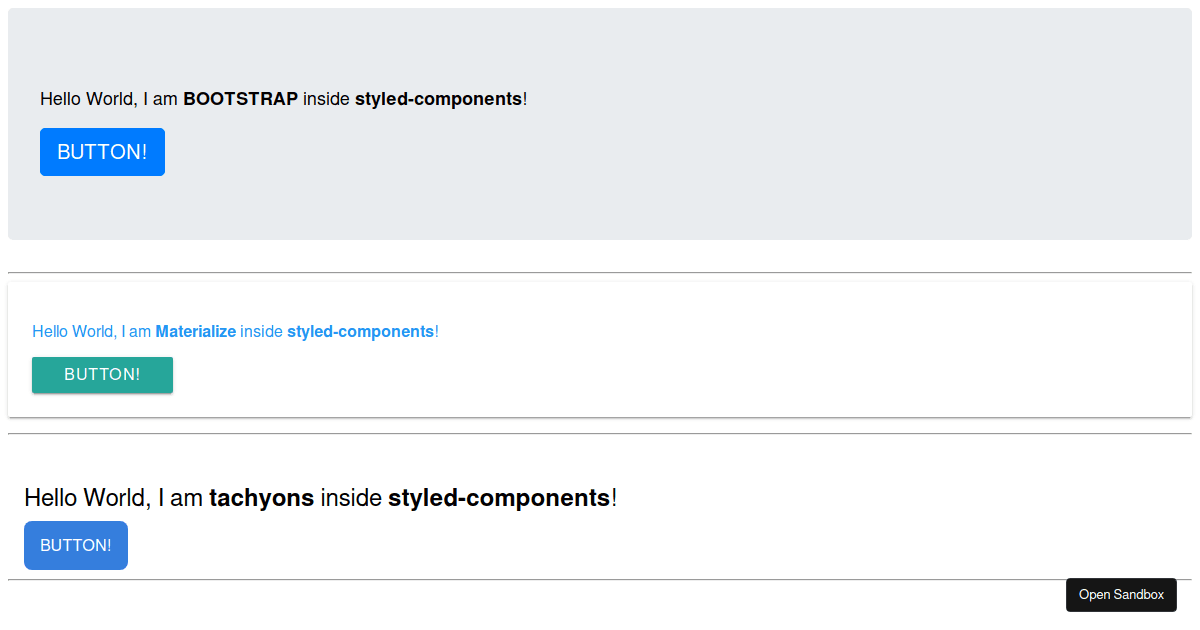
GitHub - axelra-ag/styled-bootstrap-grid: Re-implementation with styled- components of the bootstrap grid-layout system.

Tailwind CSS vs. Bootstrap vs. Material UI vs. Styled Components vs. Bulma vs. SASS - Ritza Articles

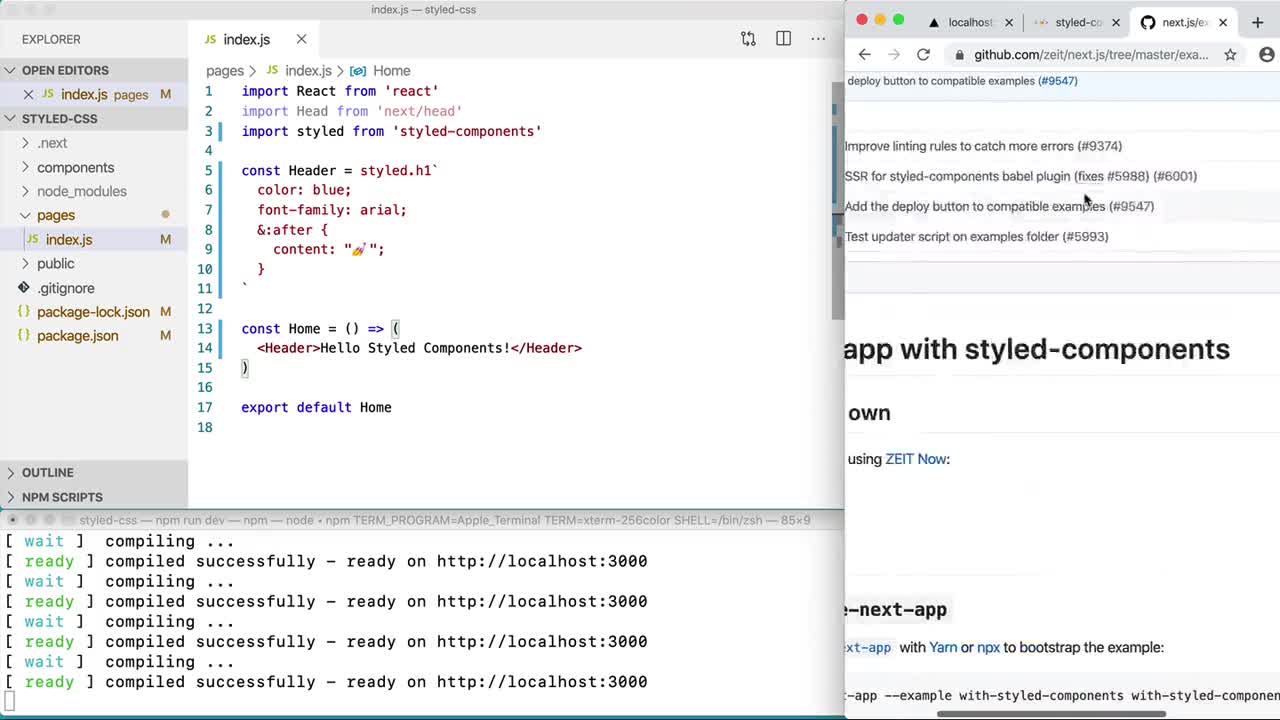
Intro to Styled Components. StyledComponents is a React module that… | by Roman Opalacz | The Startup | Medium

How to Effortlessly Migrate from Styled Components CSS-in-JS to Stylify Utility-First CSS for Better React Development. | Stylify CSS