
Beginner's Guide to Building a Multi-Page App using Dash, Plotly and Bootstrap | by Meredith Wan | Towards Data Science

How to style DataTable to look like the deprecated dash_table_experiments? - Dash Python - Plotly Community Forum

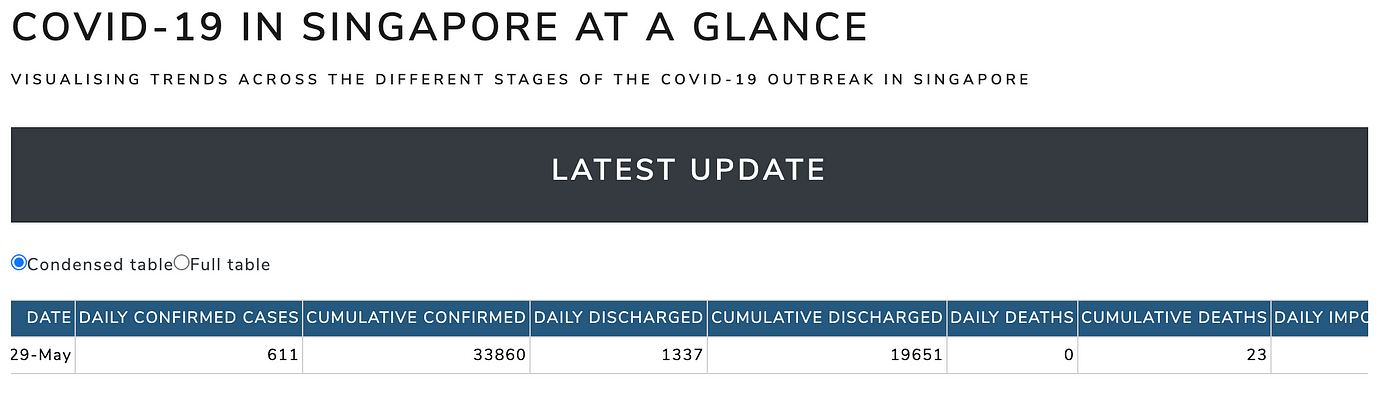
dash_table overflowX partially crops the first and last column · Issue #334 · facultyai/dash-bootstrap-components · GitHub

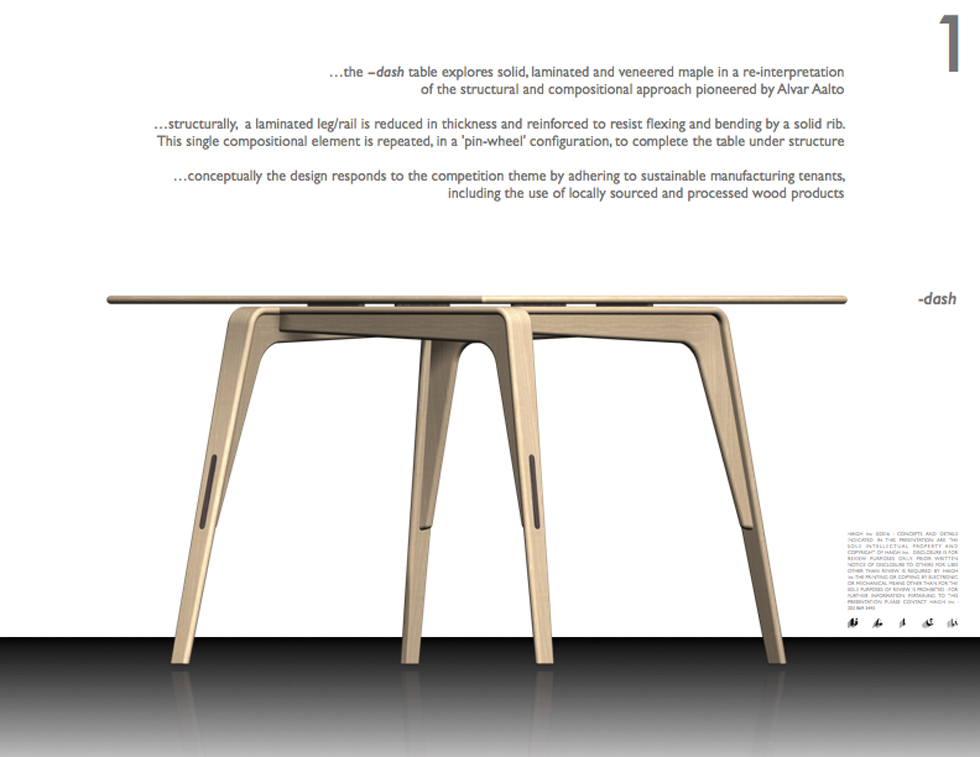
Amazon.com: Furniture Dash Kitchen & Dining Room Tables, Rectangular, Dining Table for 4 and 6, Kitchen Table, Dining Table, Small Kitchen Table, Breakfast Nook, Small Dining Table, Breakfast, Wood Dining Tables :

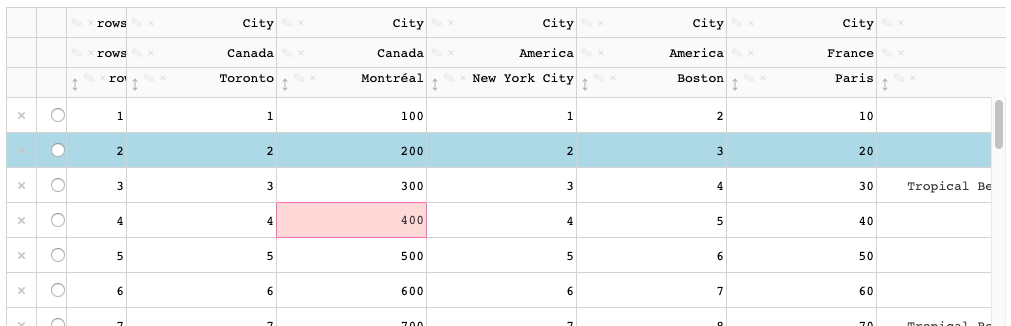
How to change background color of a cell based on the another cell value? (Conditional style in dash table) - Dash Python - Plotly Community Forum