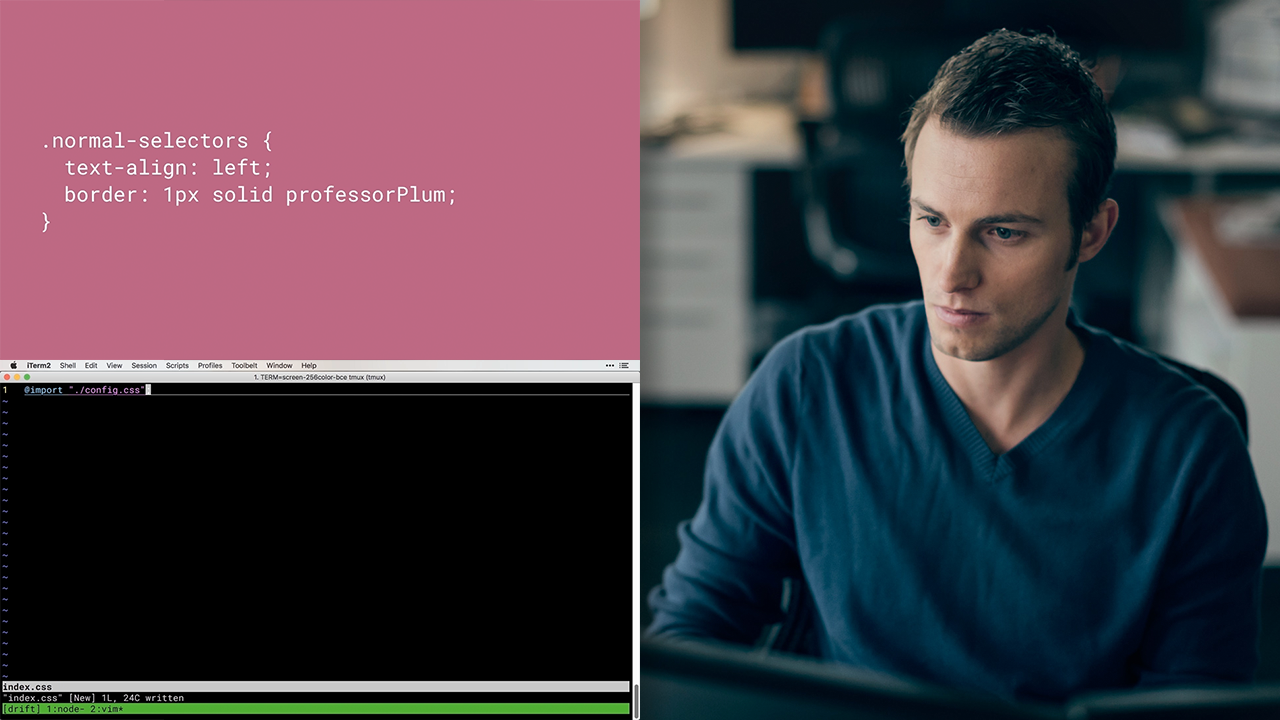
GitHub - styled-components/vim-styled-components: Vim bundle for http:// styled-components.com based javascript files.

Plugin error - "Not an editor command: Javascript.vim" · Issue #58 · styled- components/vim-styled-components · GitHub

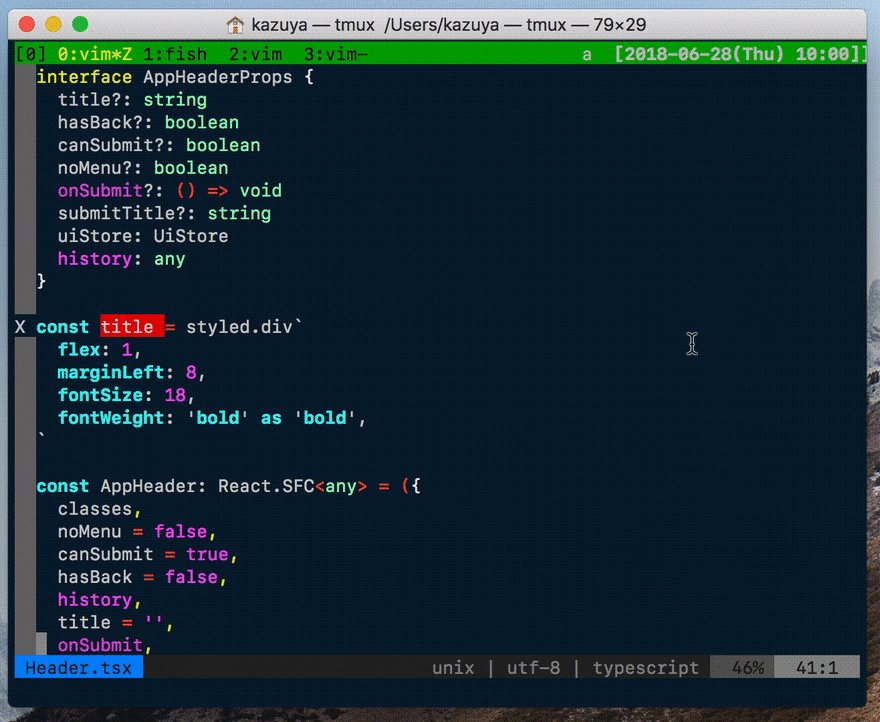
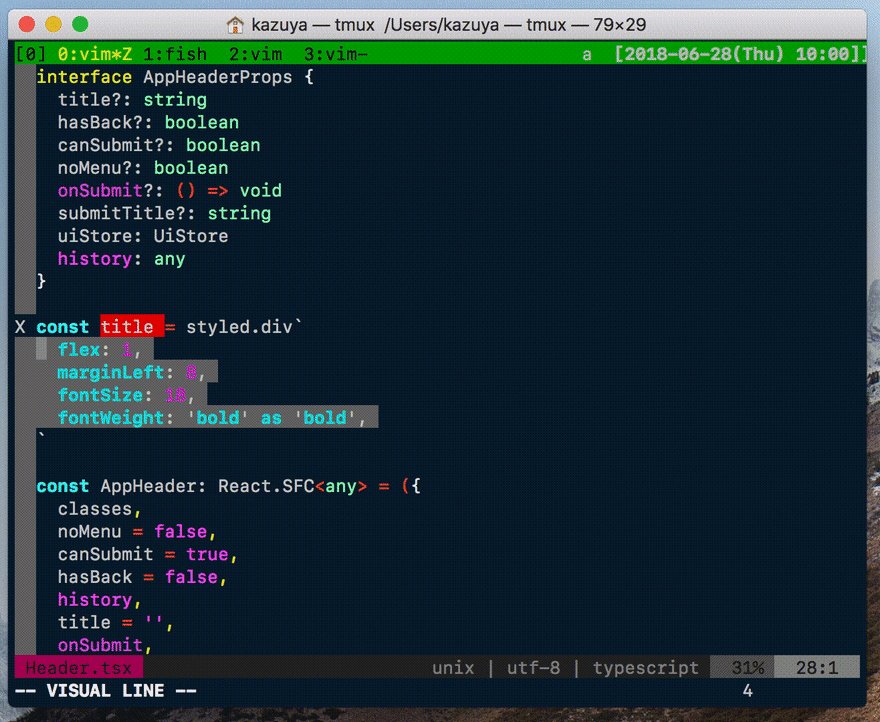
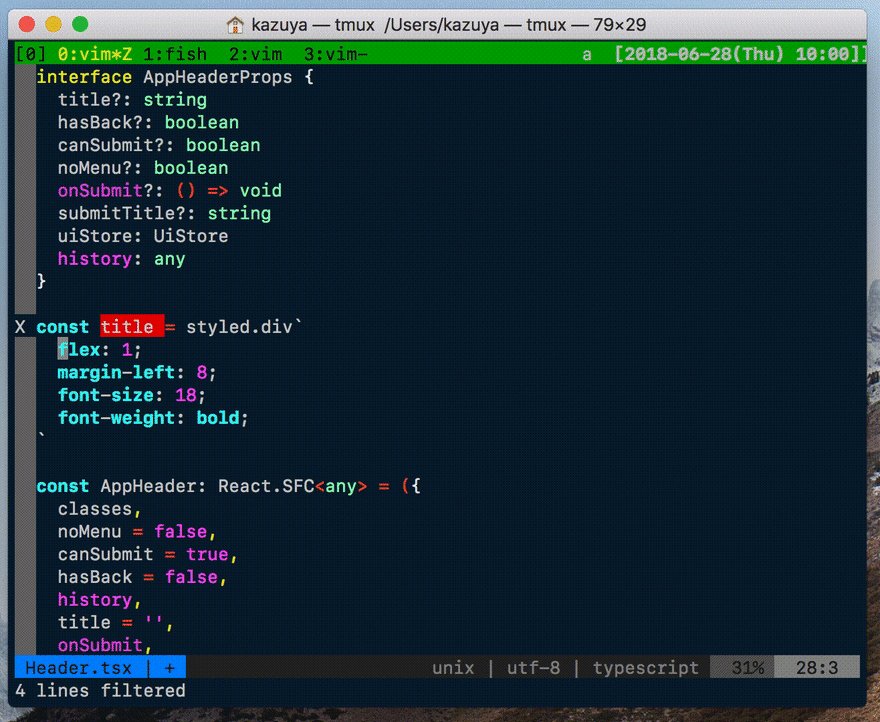
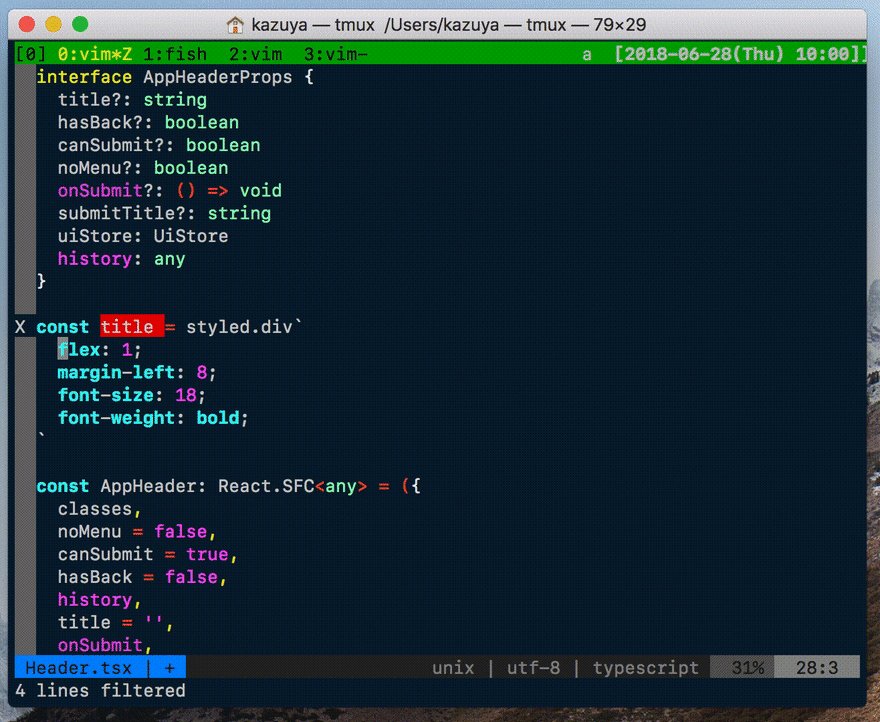
Improve indenting for filetype `typescript.tsx` · Issue #62 · styled- components/vim-styled-components · GitHub