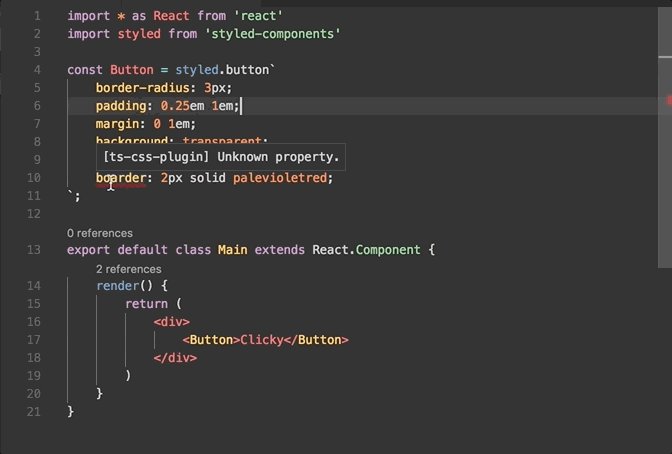
![ts-styled-plugin] property value expected · Issue #76 · styled -components/vscode-styled-components · GitHub ts-styled-plugin] property value expected · Issue #76 · styled -components/vscode-styled-components · GitHub](https://user-images.githubusercontent.com/26566353/38117704-42af296a-3402-11e8-983f-fdbae2bd7685.jpg)
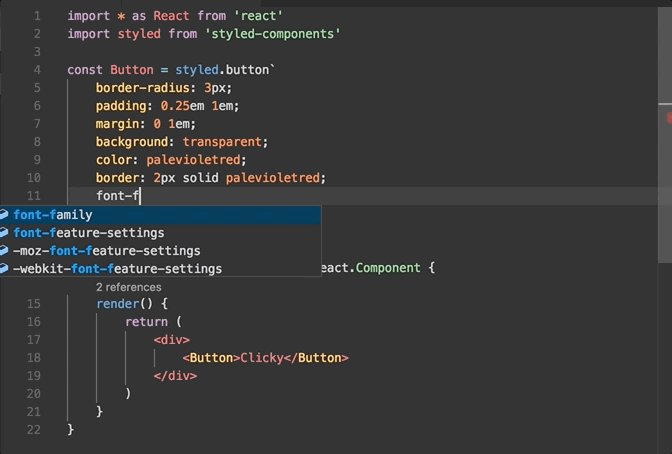
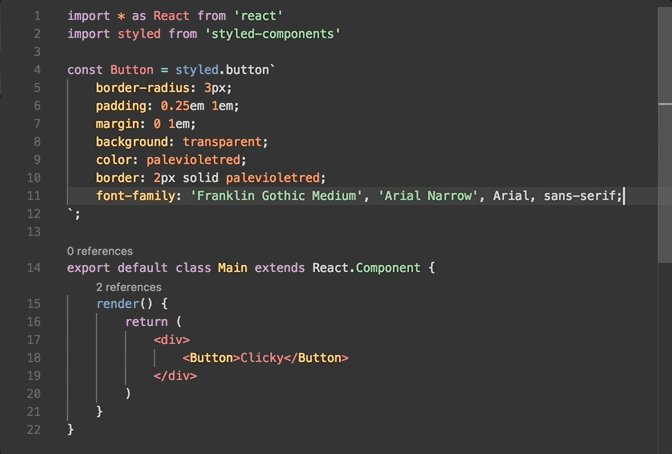
ts-styled-plugin] property value expected · Issue #76 · styled -components/vscode-styled-components · GitHub
GitHub - microsoft/typescript-styled-plugin: TypeScript server plugin that adds intellisense to styled component css strings

ts-styled-plugin` error on valid referred component template literal curly brace · Issue #117 · styled-components/vscode-styled-components · GitHub

TS Styled Plugin doesn't recognize the label property as legitimate · Issue #1037 · emotion-js/emotion · GitHub