
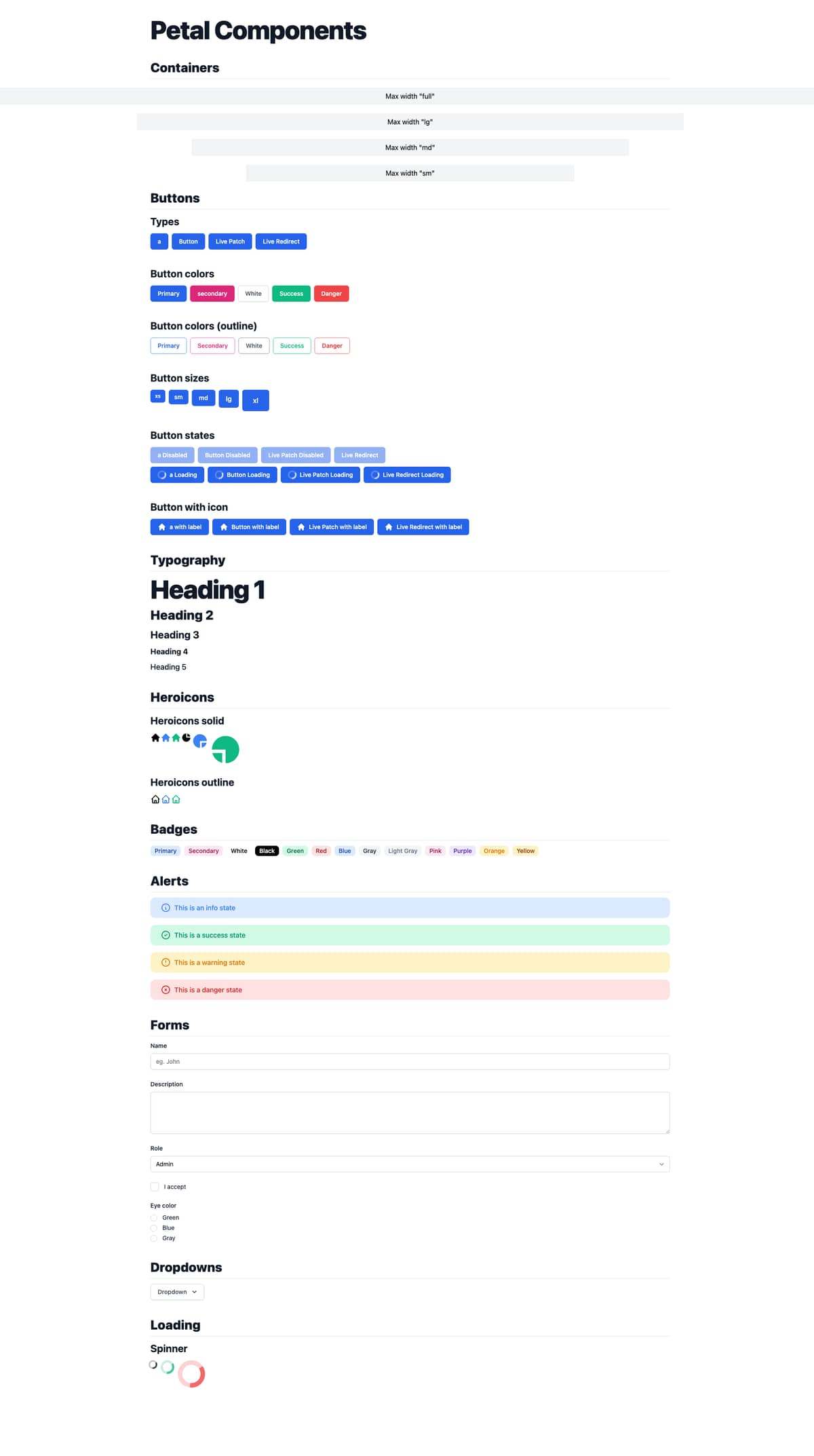
Petal Components" package - a set of Tailwind styled components written in HEEX - Libraries - Elixir Programming Language Forum

Tailwind CSS vs. Bootstrap vs. Material UI vs. Styled Components vs. Bulma vs. SASS - Ritza Articles
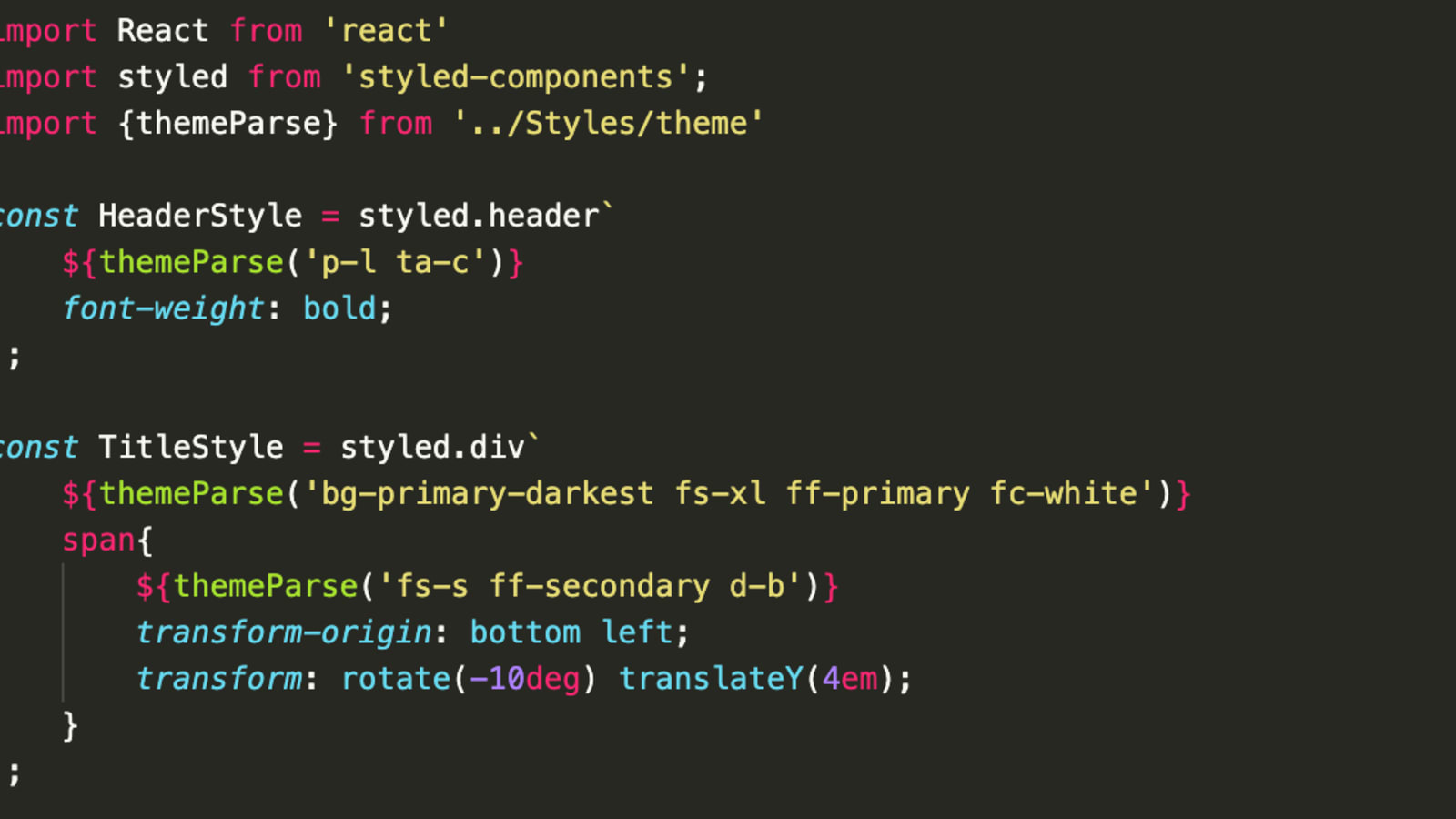
GitHub - aviaryan/react-typescript-tailwind-styled-components: Boilerplate for getting started with a TypeScript based React (CRA) project with Tailwind and Styled-Components. Also includes editorconfig, prettier and HMR.

Punit Sethi on Twitter: "I tried to compare the rendering performance of linaria with styled-compnents. - linaria : CSS-in-JS, extracted to CSS files during build so zero-runtime - styled-components : the CSS-in-JS