
Why we chose Styled Components over Sass and CSS Modules - Data Orchestration for Composable Commerce

Max Stoiber on Twitter: "Did you know that styled-components v5 has a smaller bundle size than emotion when using the styled API? 💅🏎💨 - Emotion: 13.1kB min+gzip (https://t.co/var3sDuzxN) - styled-components v5: 12.2kB
























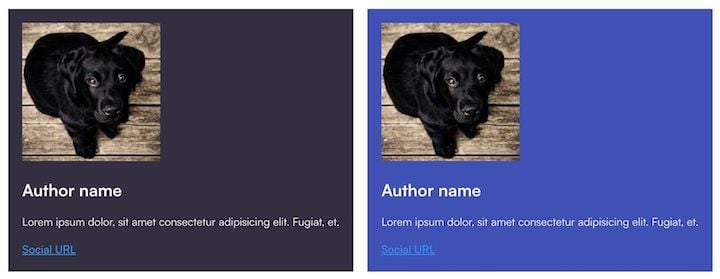
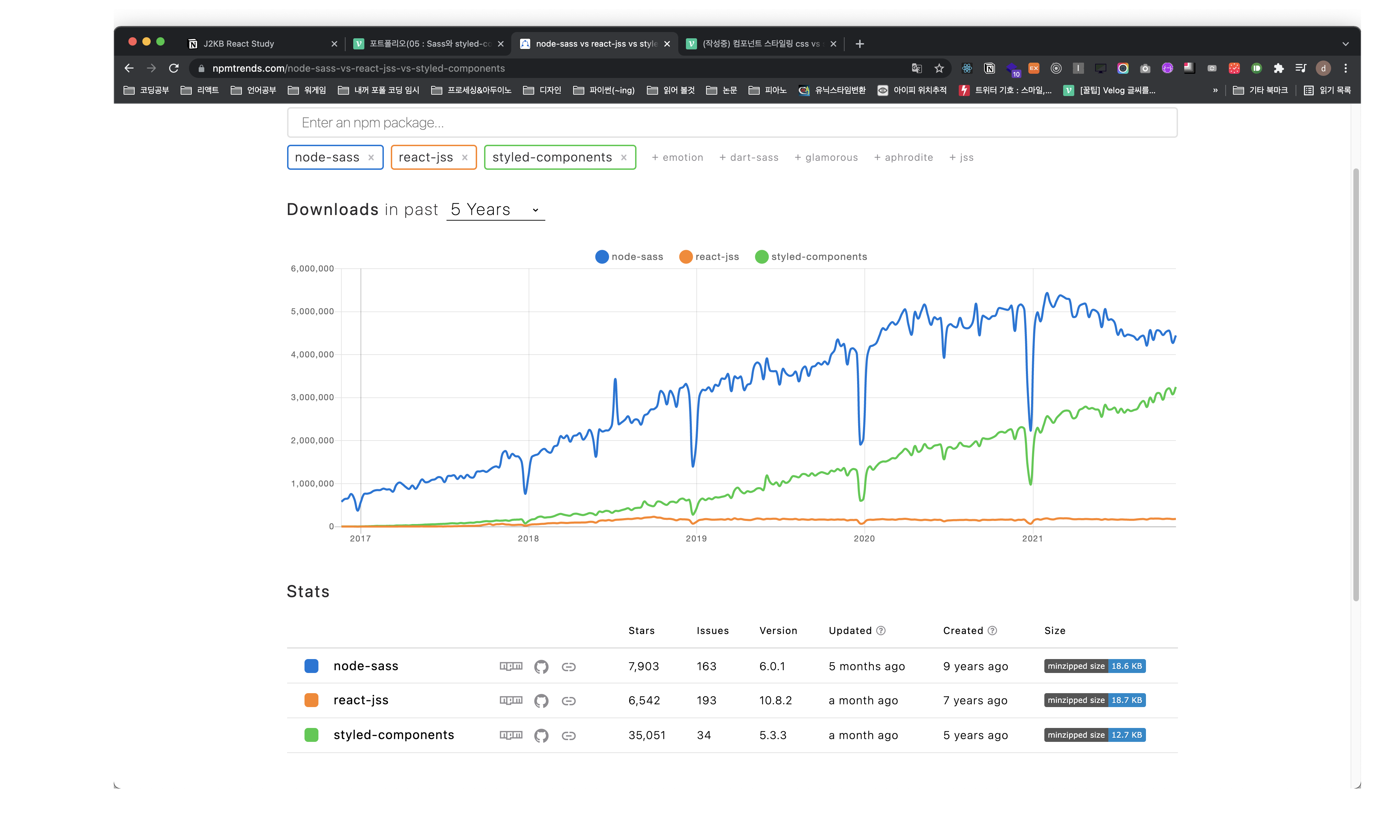
![css] scss vs styled-components 비교 css] scss vs styled-components 비교](https://velog.velcdn.com/images/aneb/post/4383735c-1145-42b7-85c0-42b8e25c9279/image.png)