GitHub - jdconner/styled-variants: A scalable styled-component theming system that fully leverages JavaScript as a language for styles authoring and theming at both local and global levels.

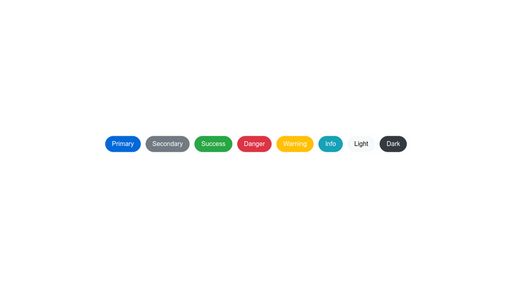
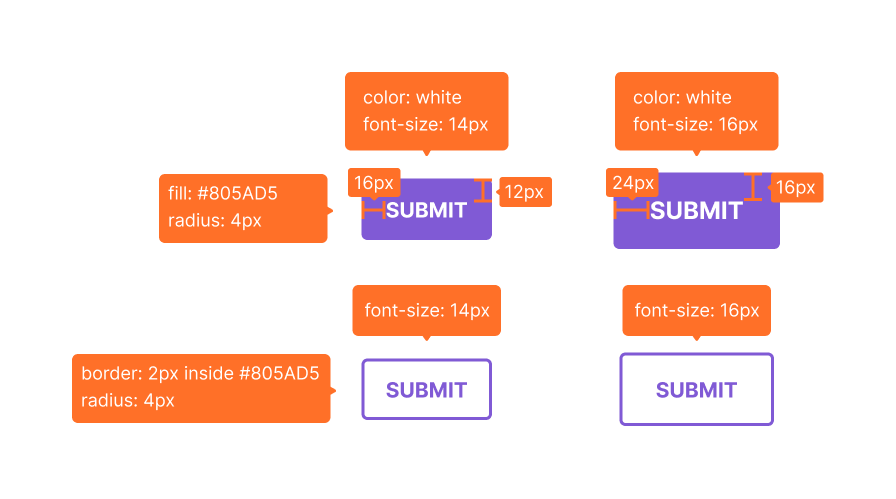
How to create visual variants for React components using styled-components | by Gilad Dayagi | We've moved to freeCodeCamp.org/news | Medium

Design the layout with CSS grid by using Styled-components and ThemeProvider | by Jen-Hsuan Hsieh (Sean) | A Layman | Medium

Breaking change in 5.2.0 around class specificity · Issue #3273 · styled- components/styled-components · GitHub