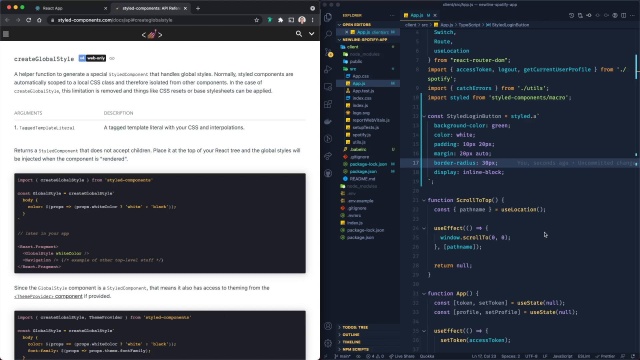
types/react@18 break @types/styled-components · Issue #59765 · DefinitelyTyped/DefinitelyTyped · GitHub

GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅



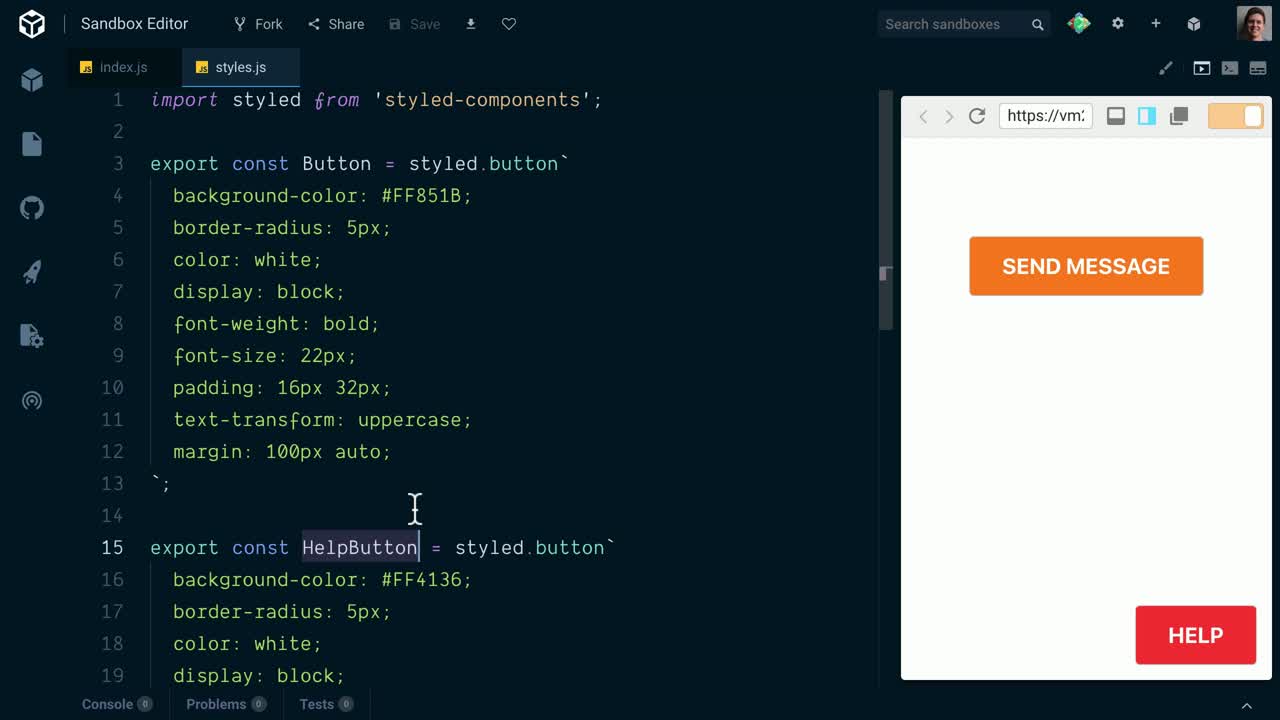
![React styled components / styled-components [V5 EDITION] | Udemy React styled components / styled-components [V5 EDITION] | Udemy](https://img-c.udemycdn.com/course/750x422/1797176_13dc_10.jpg)