What is the expected bundle size of styled-components for production (Using Webpack) ?) · Issue #2566 · styled-components/styled-components · GitHub

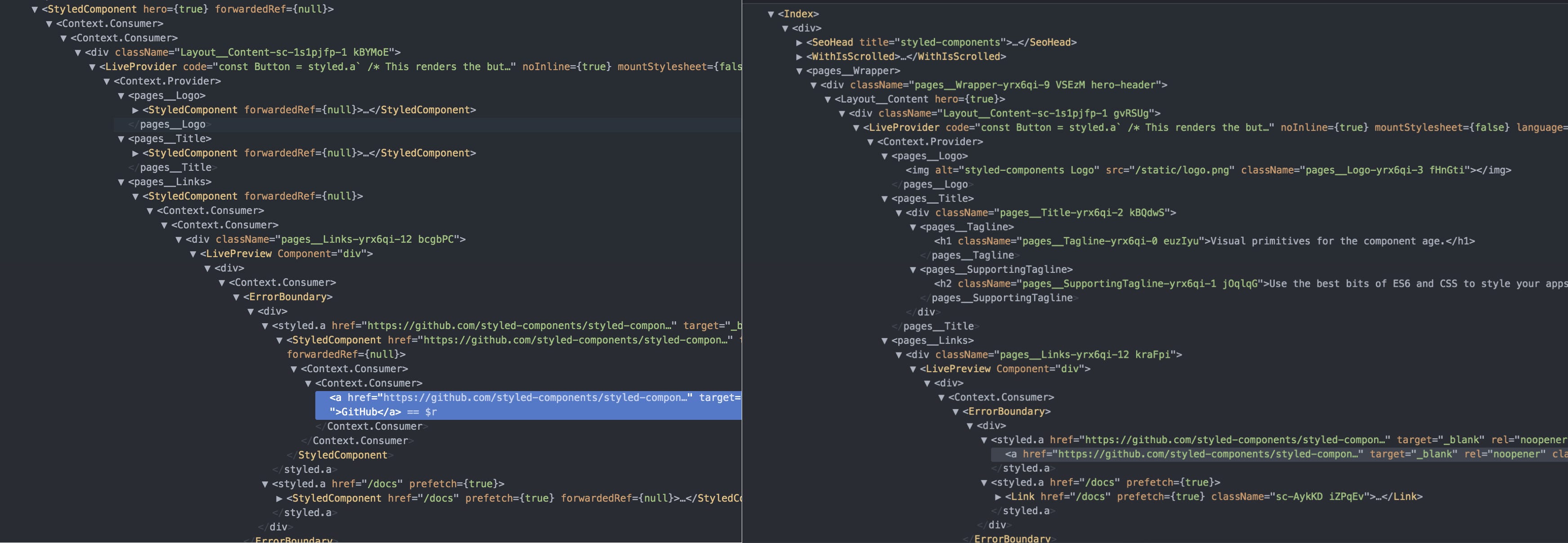
Max Stoiber on Twitter: "Did you know that styled-components v5 has a smaller bundle size than emotion when using the styled API? 💅🏎💨 - Emotion: 13.1kB min+gzip (https://t.co/var3sDuzxN) - styled-components v5: 12.2kB

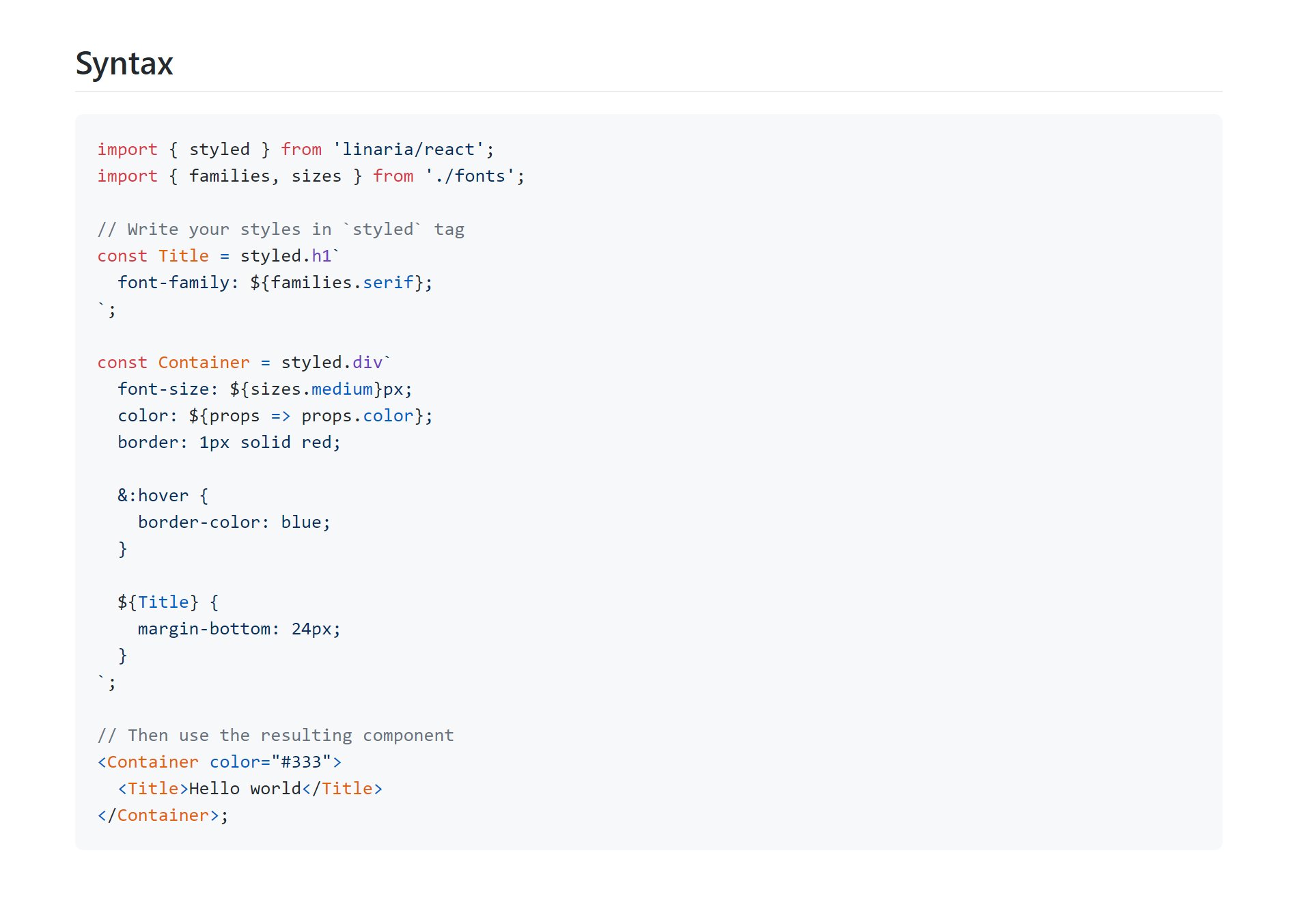
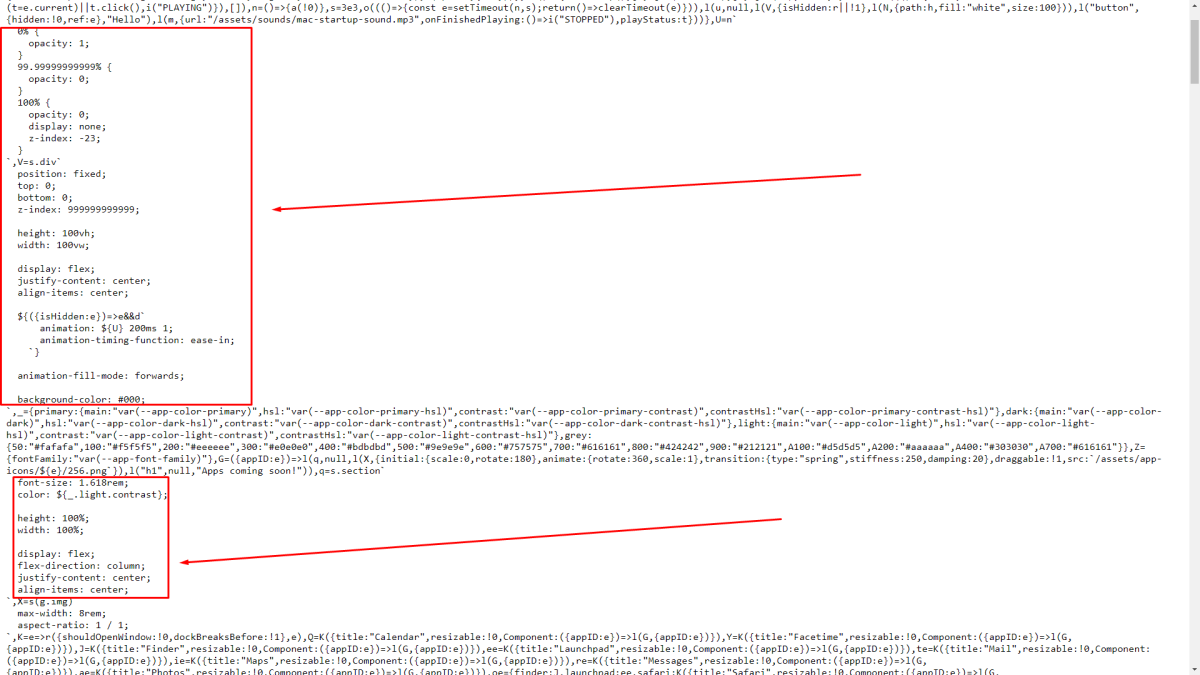
Ivan Akulov on Twitter: "36) If you use styled-components or emotion, try replacing them with linaria: https://t.co/37XlYUK4gd Both styled-component and emotion have a runtime, and that brings runtime performance costs (https://t.co/NwBgdzJbZe). Linaria