V4: Using 'as' prop on an extended styled component does not inherit parent styles · Issue #1981 · styled-components/styled-components · GitHub

reactjs - How to extend TS interface for (MUI) React Component using styled- components? - Stack Overflow

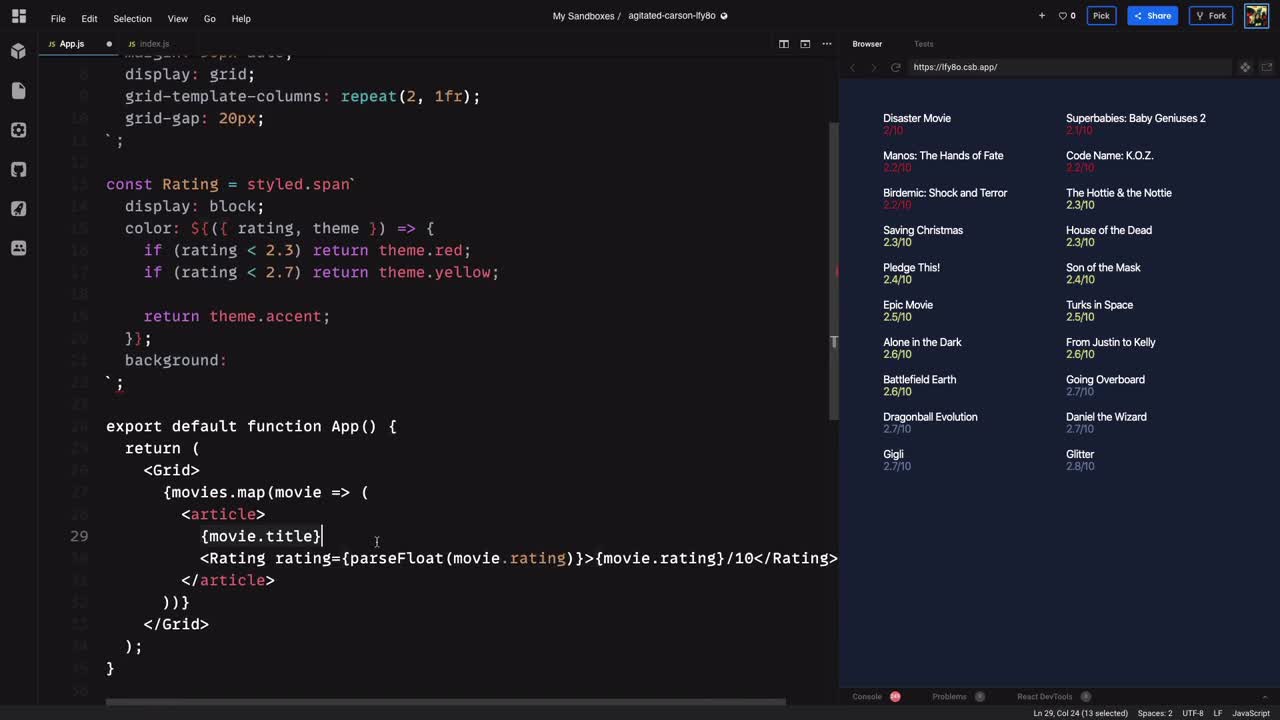
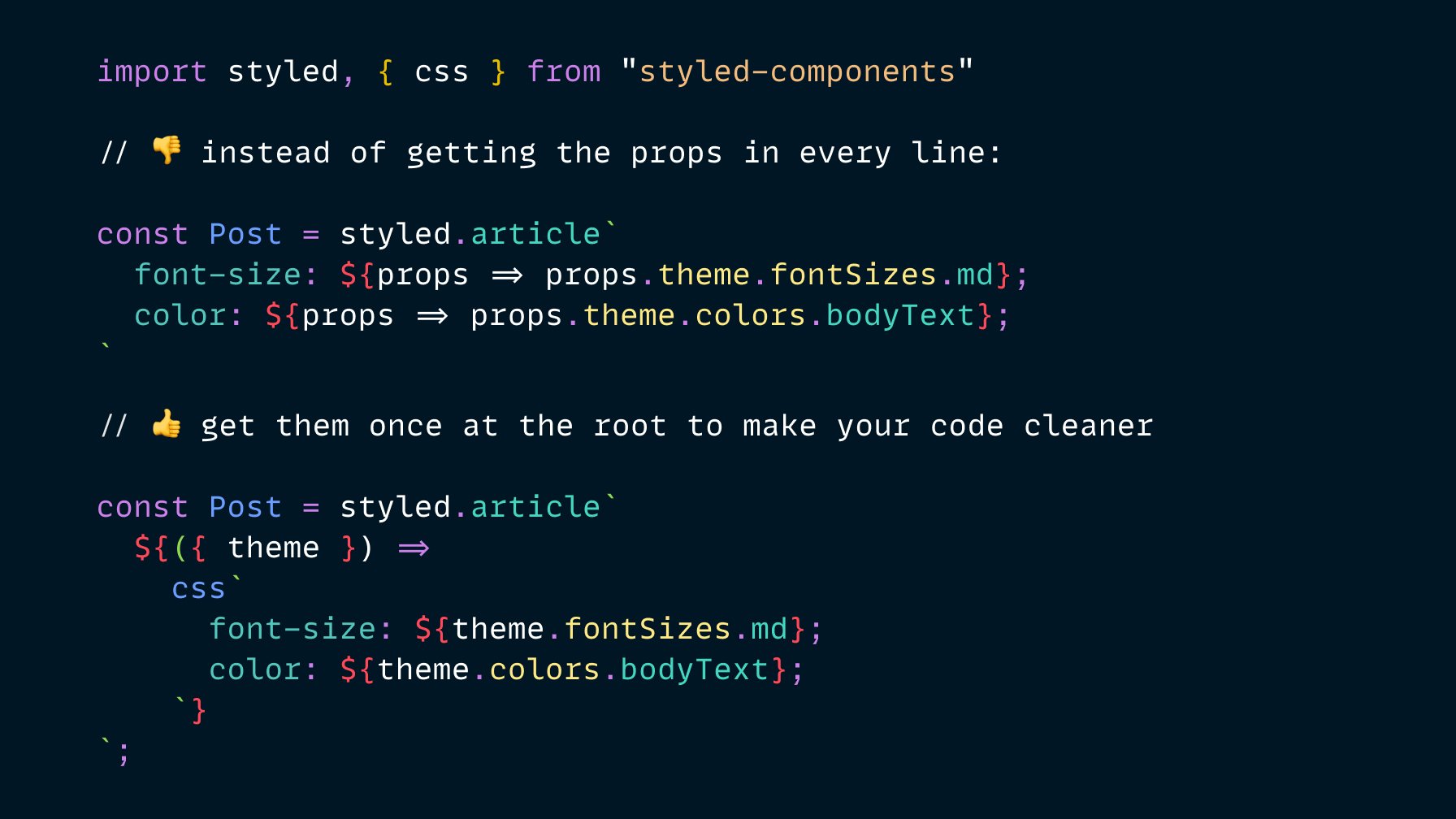
Sara Vieira on Twitter: "✨ Styled Components tip: You can get the props at the top of the component so you don't have to do it in every fucking property that needs

Typescript custom prop types support · Issue #205 · styled-components /vscode-styled-components · GitHub

V4: Using 'as' prop on an extended styled component does not inherit parent styles · Issue #1981 · styled-components/styled-components · GitHub
Syntax highlighting broken with typescript type literals and with simple elements like styled.div · Issue #159 · styled-components/vscode-styled- components · GitHub

How do I provide props to styled elements in Typescript? · Issue #630 · styled-components/styled-components · GitHub

reactjs - Warning: Received `false` for a non-boolean attribute. How do I pass a boolean for a custom boolean attribute? - Stack Overflow