Doesn't autocomplete when using styled-component's css prop · Issue #216 · styled-components/vscode-styled-components · GitHub

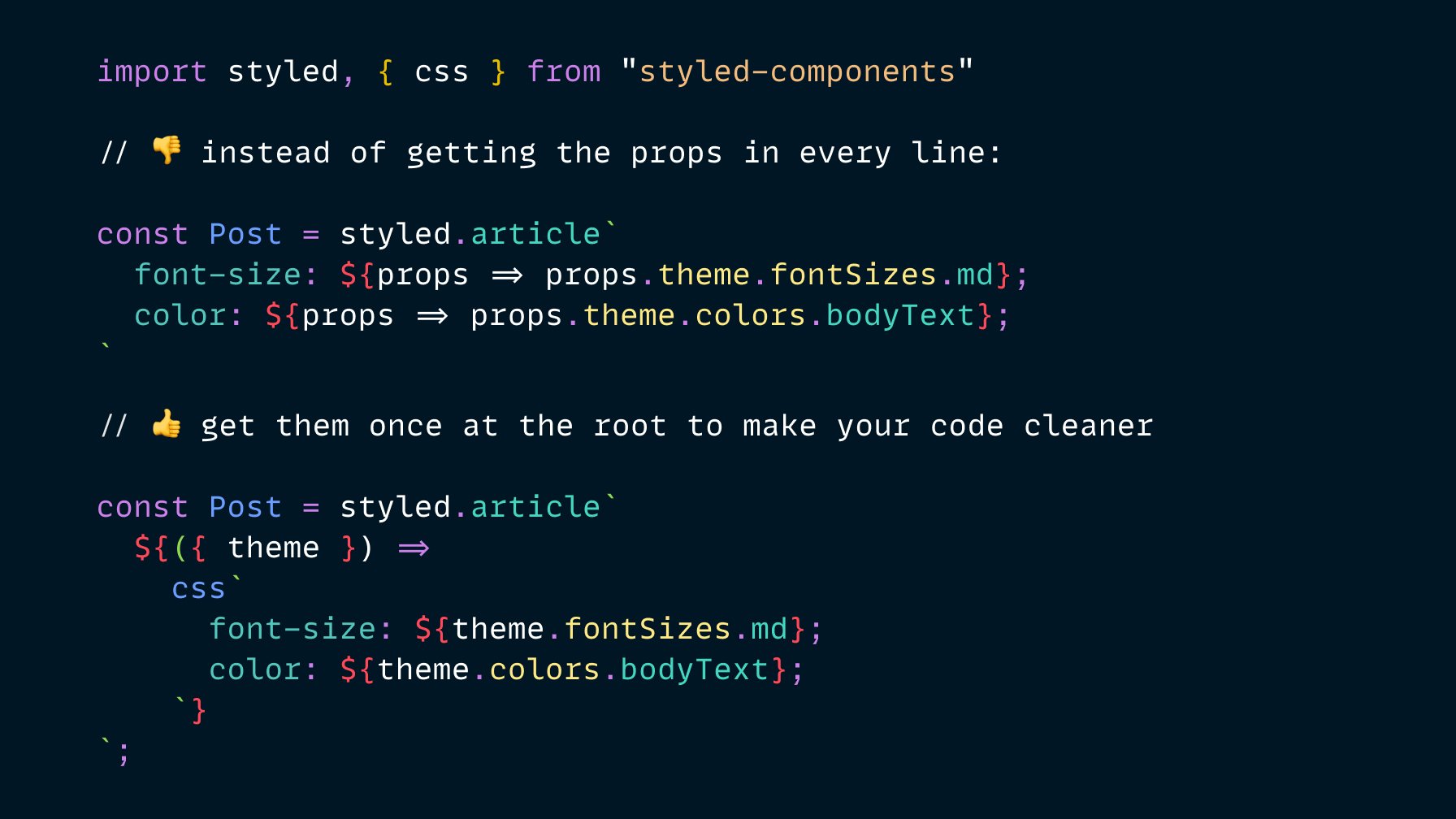
Sara Vieira on Twitter: "✨ Styled Components tip: You can get the props at the top of the component so you don't have to do it in every fucking property that needs