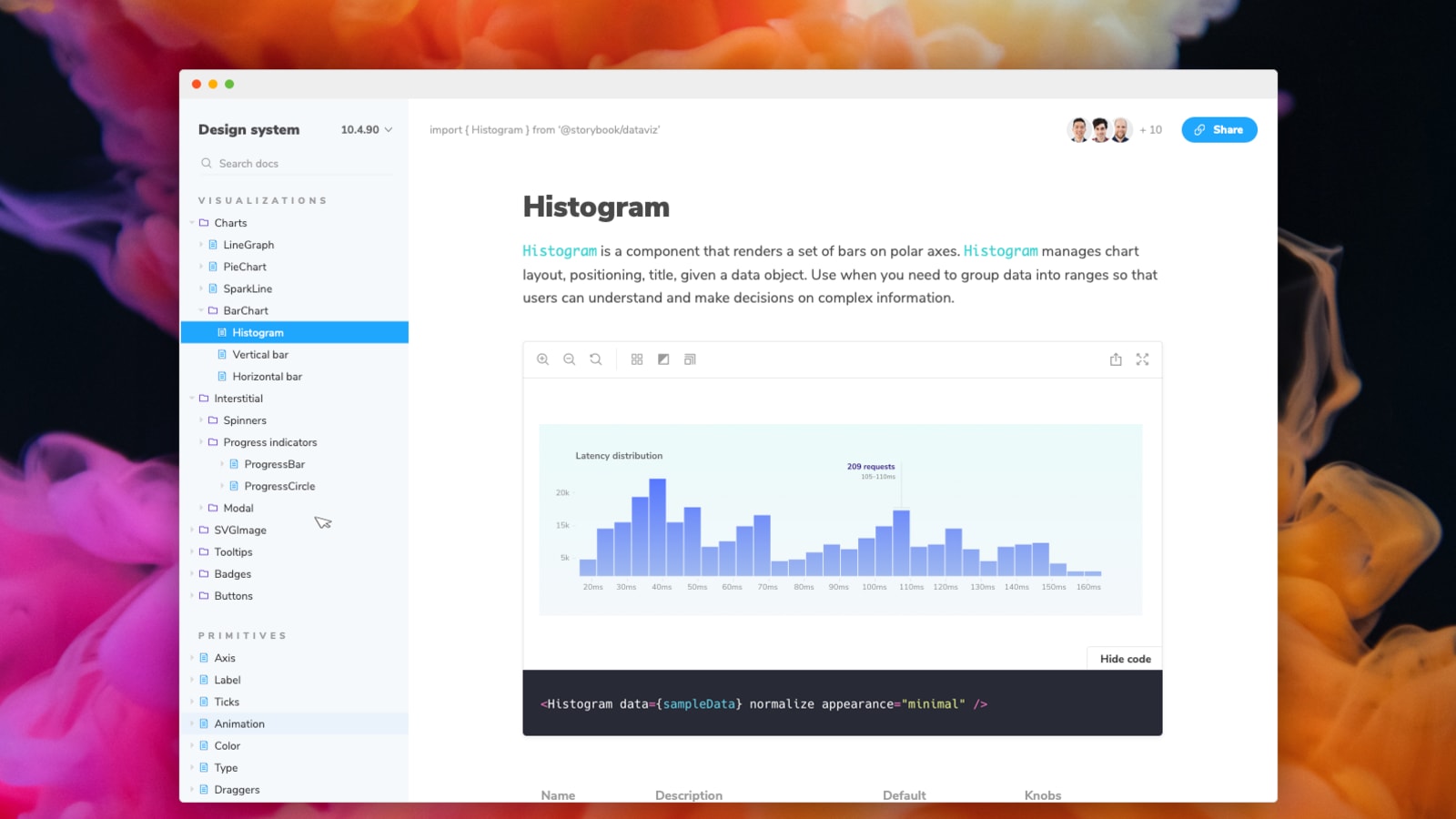
GitHub - peeweetje/Design-system-with-Storybook-styled-components-styled-system: Building a Design System with Storybook with typescript, styled-components.

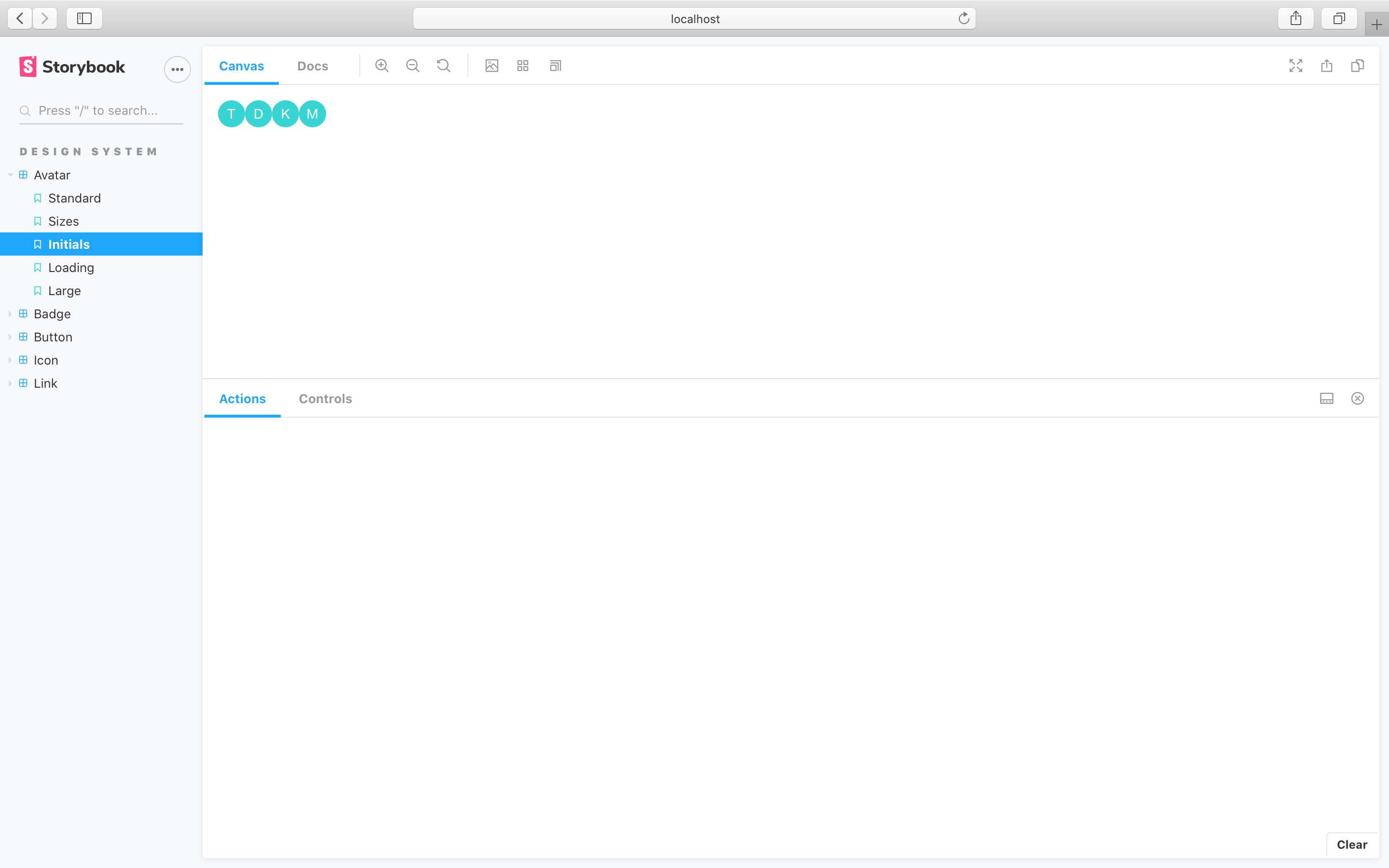
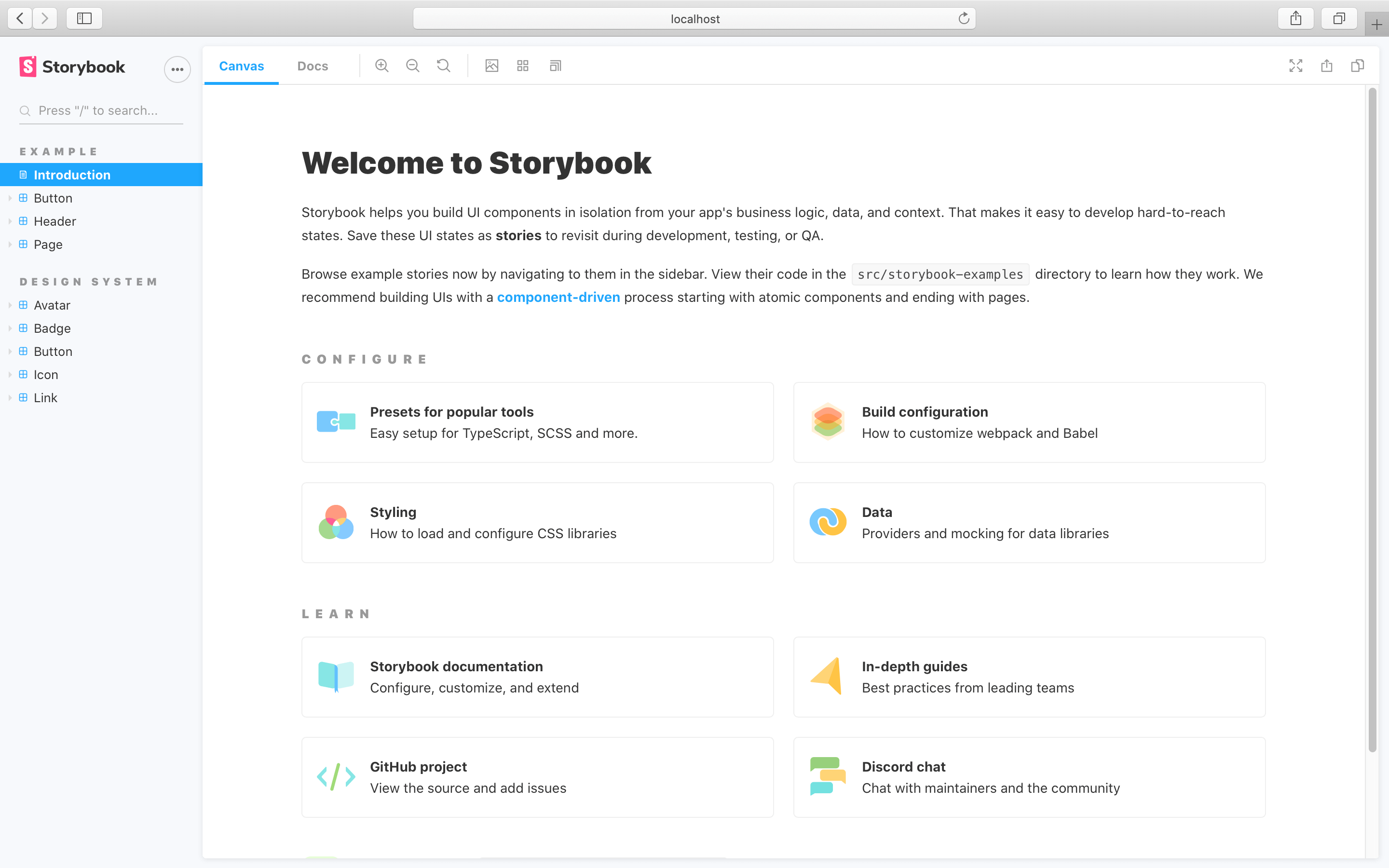
Styled Components not working in a Storybook static build? · Issue #9523 · storybookjs/storybook · GitHub
Styled Components not working in a Storybook static build? · Issue #9523 · storybookjs/storybook · GitHub