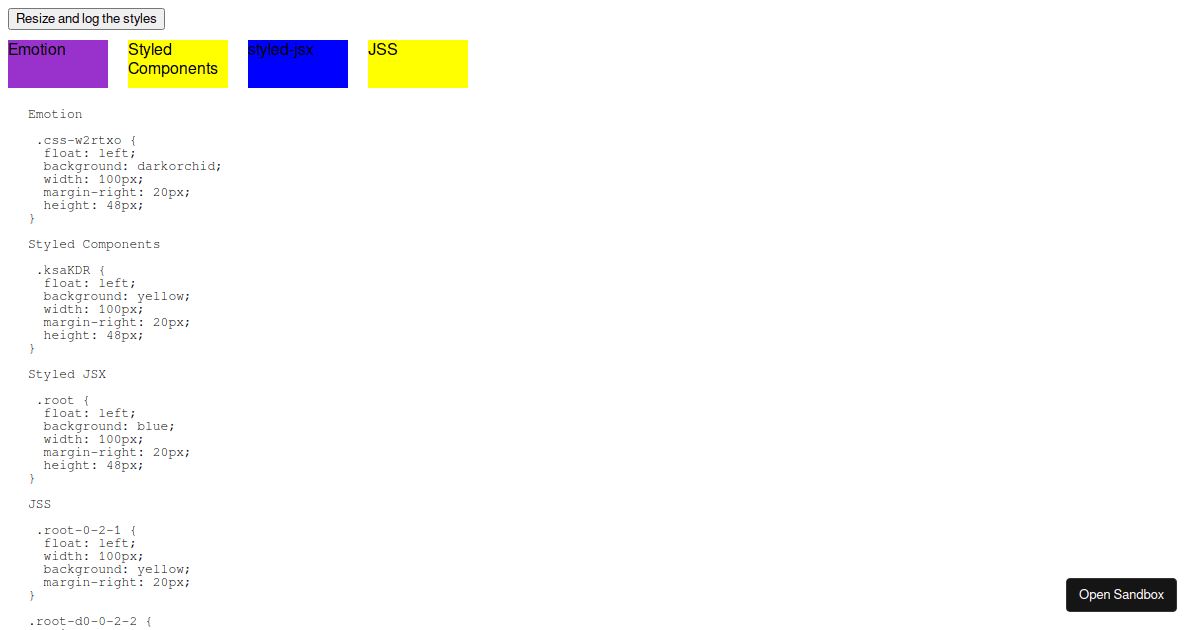
GitHub - jsjoeio/styled-components-vs-emotion: a short doc comparing the popular CSS-in-JS libraries styled-components and emotion

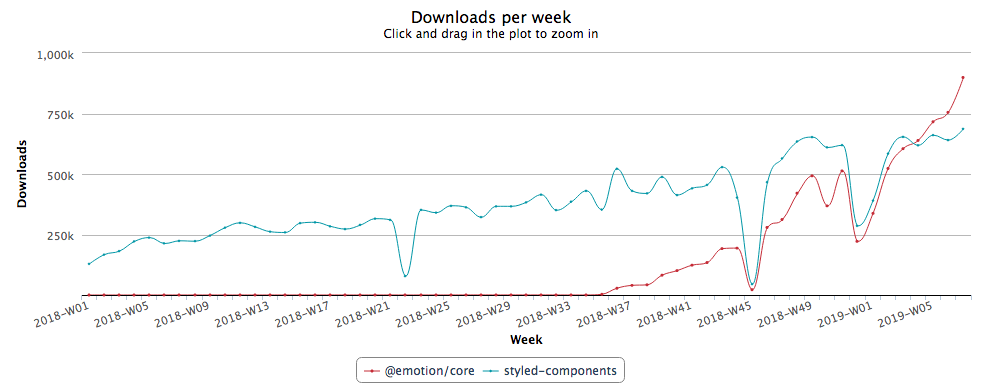
Max Stoiber on Twitter: "Did you know that styled-components v5 has a smaller bundle size than emotion when using the styled API? 💅🏎💨 - Emotion: 13.1kB min+gzip (https://t.co/var3sDuzxN) - styled-components v5: 12.2kB

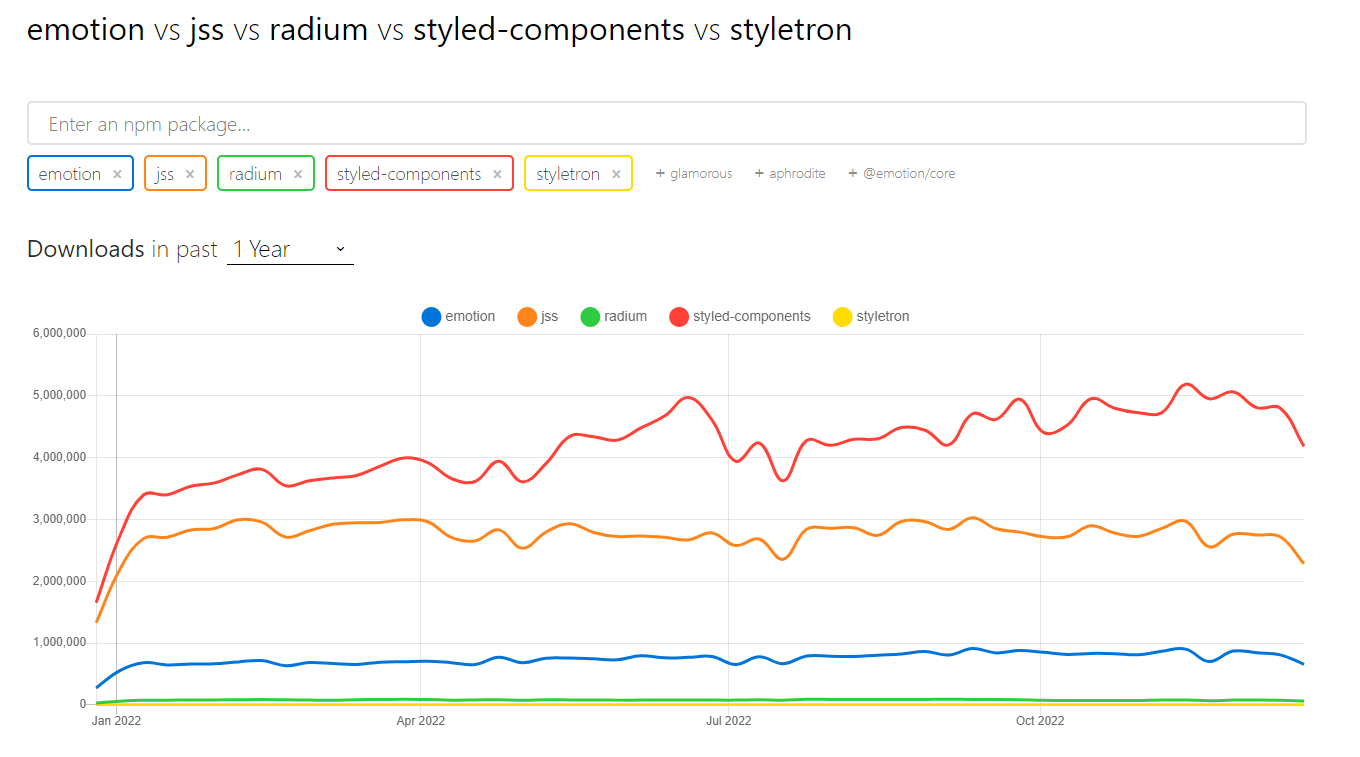
Which one should we use? emotion vs styled-components - » Framework Design - Frontity Community Forum