Will react native implementation work with Animated library? · Issue #341 · styled-components/styled-components · GitHub

Create an Animated FAQs Component with react-spring, styled-components, and React Hooks | StoutLabs Blog

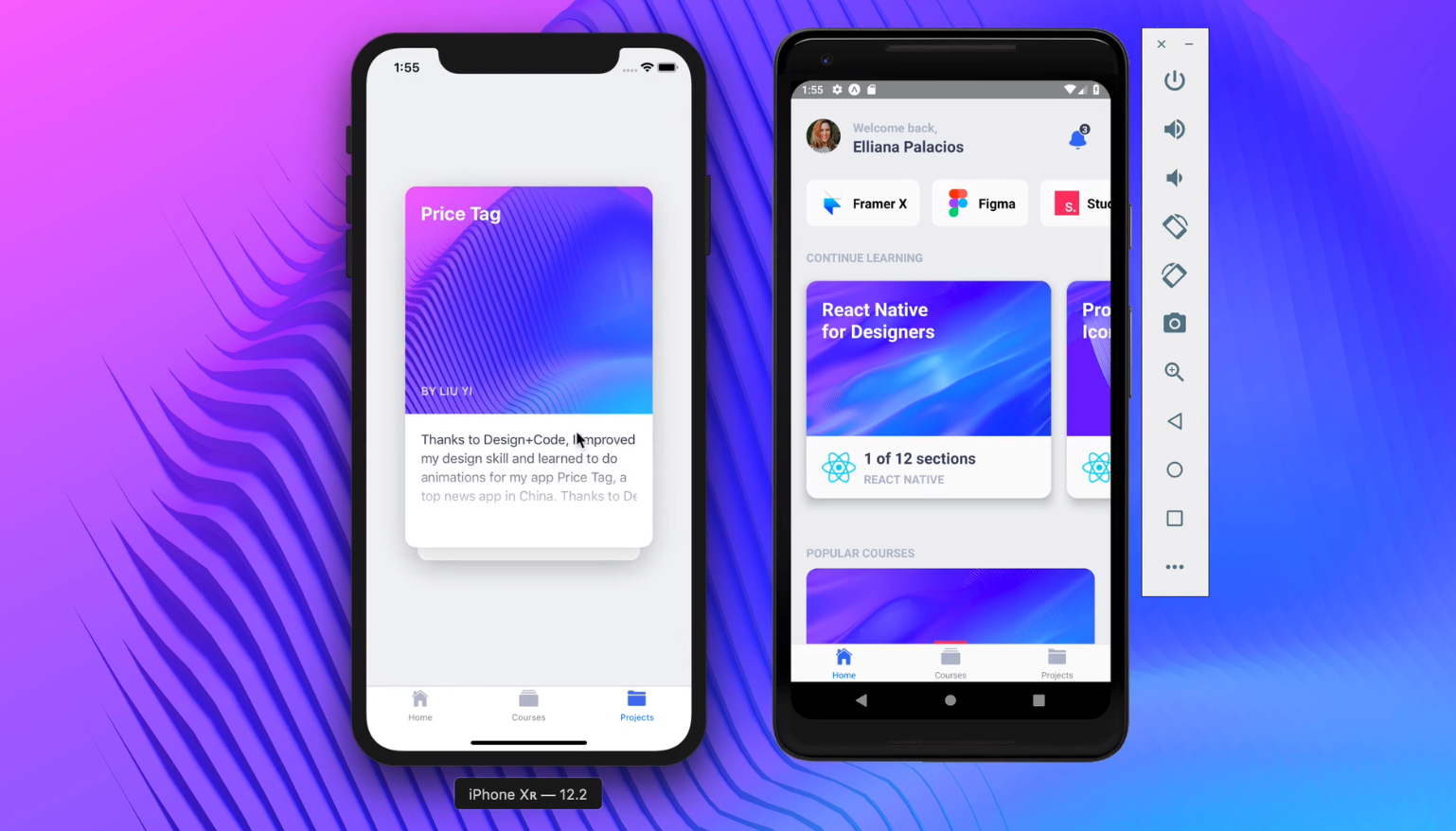
Animations in React Native. How to achieve great performance and tips — 1x04 | by Tasos Maroudas | Building With React Native | Medium
Documentation: more on React Native (values, Animated) · Issue #68 · styled- components/styled-components-website · GitHub