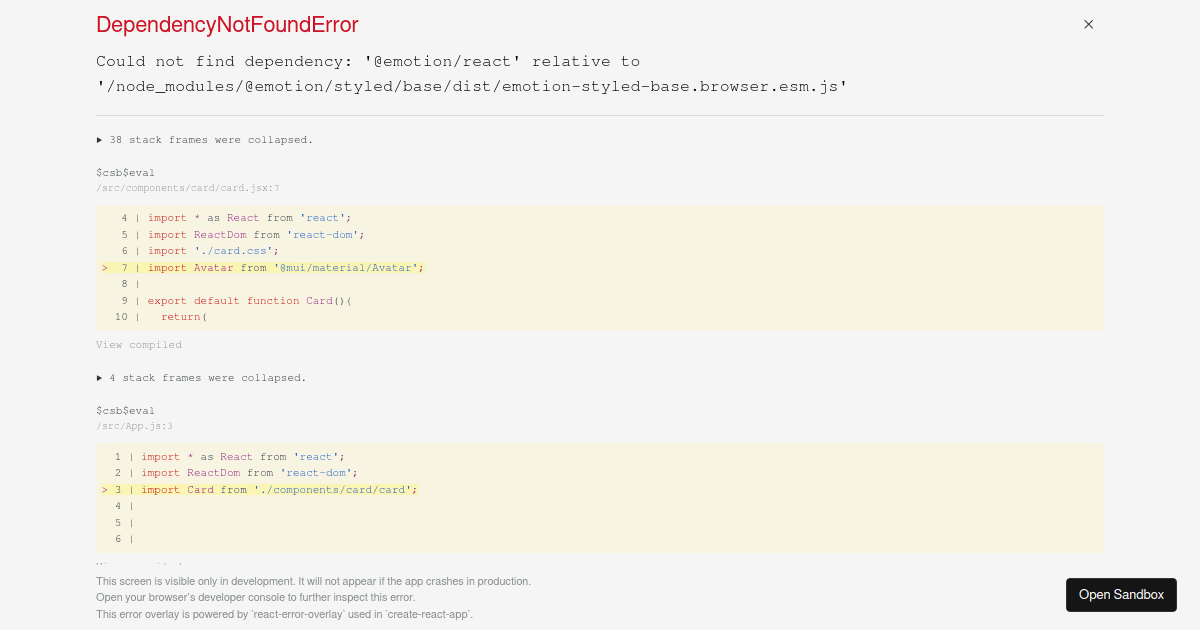
create-react-app-with-styled-components fails with Can't resolve '@emotion/ react' · Issue #27846 · mui/material-ui · GitHub

Max Stoiber on Twitter: "Did you know that styled-components v5 has a smaller bundle size than emotion when using the styled API? 💅🏎💨 - Emotion: 13.1kB min+gzip (https://t.co/var3sDuzxN) - styled-components v5: 12.2kB

Emotion 11 + Typescript: theme is "any" when wrapping components with styled · Issue #1822 · emotion-js/emotion · GitHub