
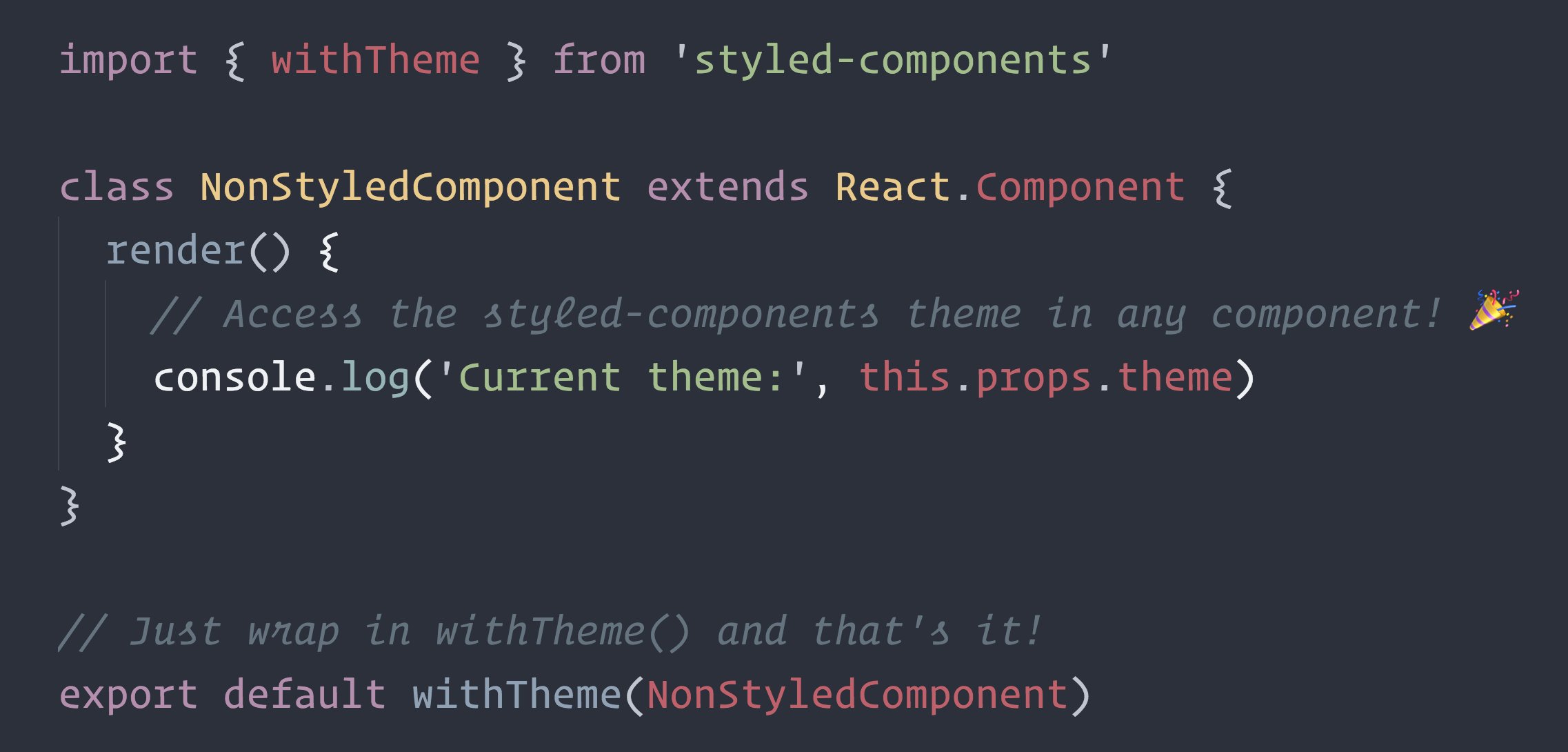
Max Stoiber on Twitter: "🎉 styled-components@1.2.0 is out! 💯 You can now get the styled-components theme in any React component! 👉 https://t.co/AL6iSZ9bEx https://t.co/xM0sEWCnZI" / Twitter

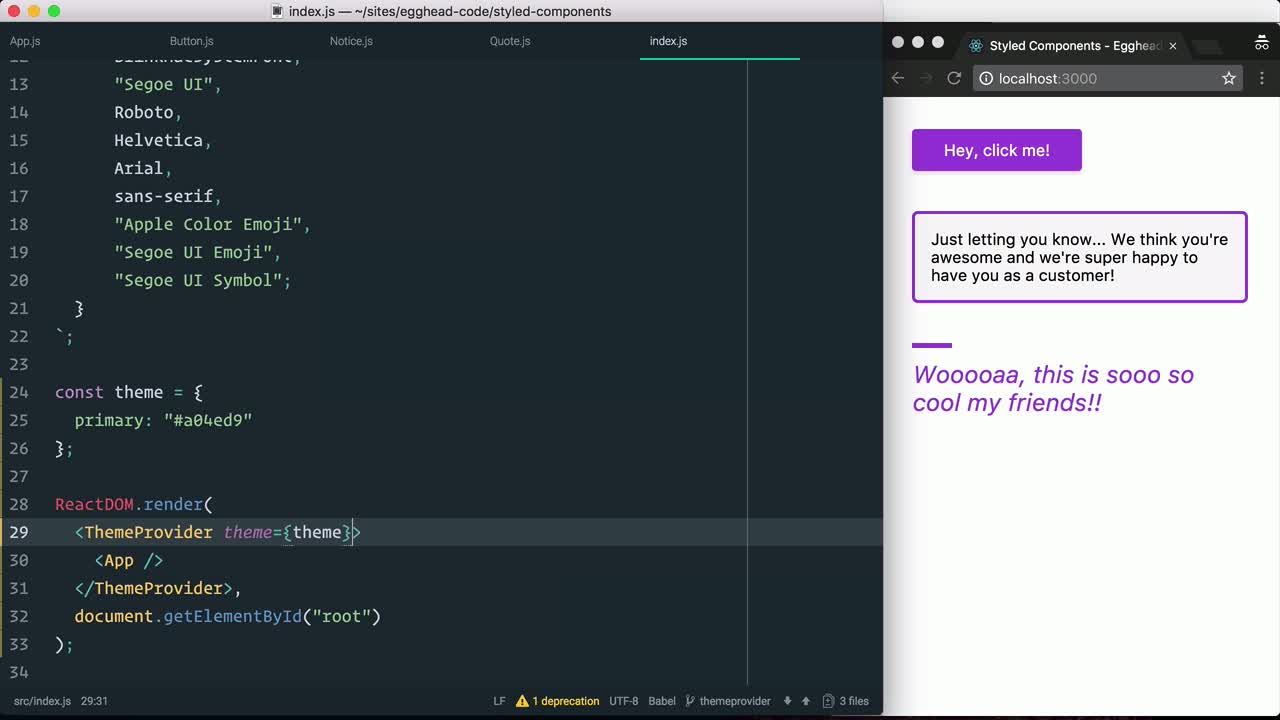
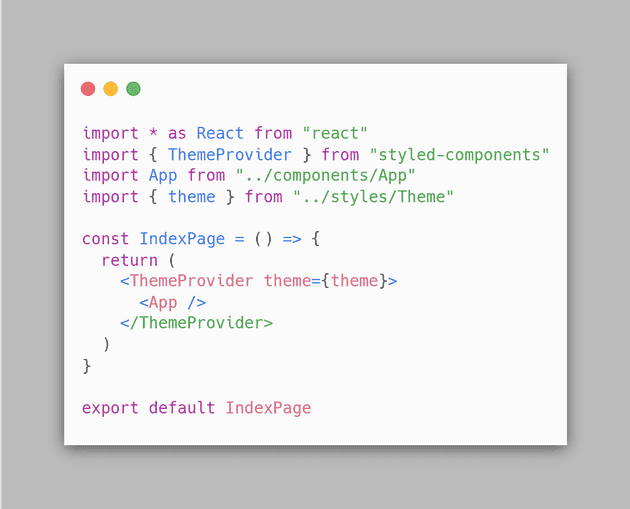
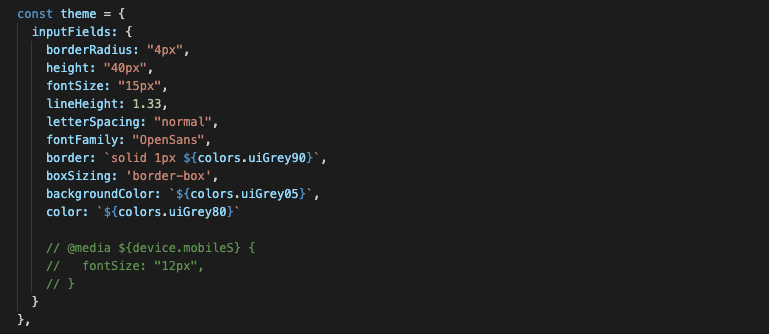
Styled Components 101 💅 Lecture 2: Creating a theme + Light/Dark theme toggler example ☀️🌙 - DEV Community