GitHub - react-theming/storybook-addon: Develop themable components with Emotion/Styled Components/Material-UI with help of Storybook & React Theming

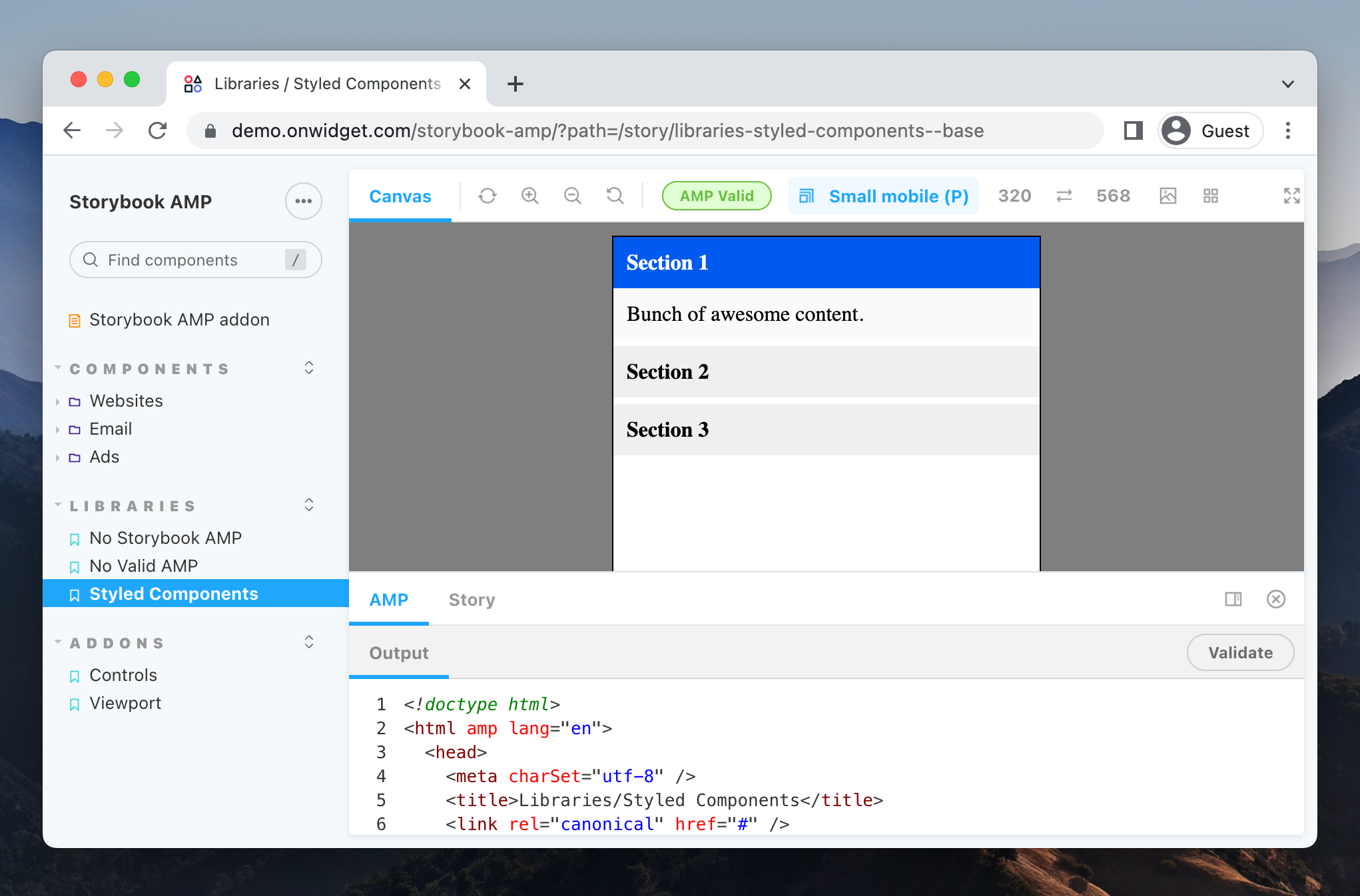
Styled Components not working in a Storybook static build? · Issue #9523 · storybookjs/storybook · GitHub