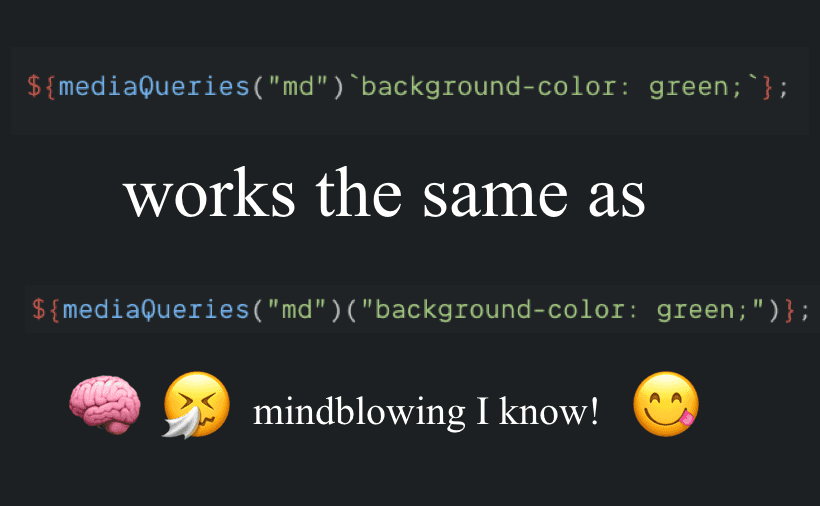
GitHub - microcipcip/styled-components-media-query: Styled components utility for building media queries

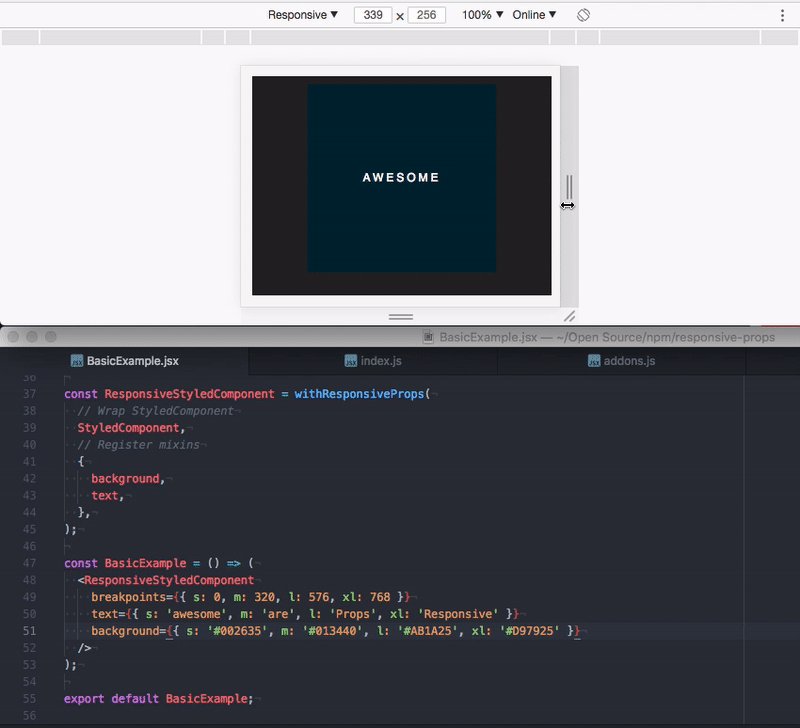
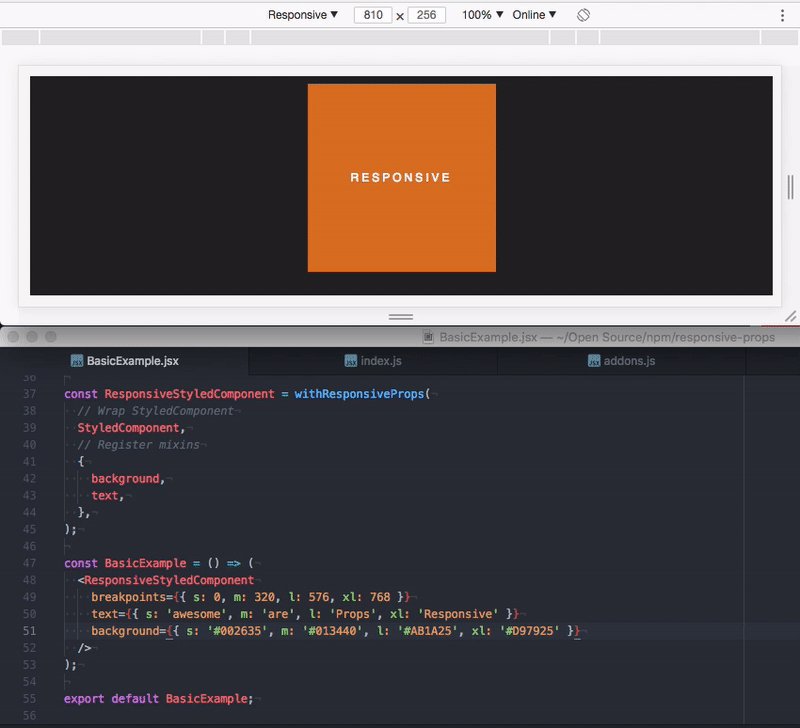
React.js and styled-components, responsive breakpoints as media functions. | by Piotr Kuniniec | Medium

Implementing Media Query and Hover using Styled Component | React JS Tutorial in Hindi #25 - YouTube