Collection of awesome spinners for React, written with styled-components, my first package on npm. Feedbacks welcome! 🎉 : r/reactjs

Compatibility with React 18.1.0 version, it seems not work with that version - Technical Support - PDF.js Express

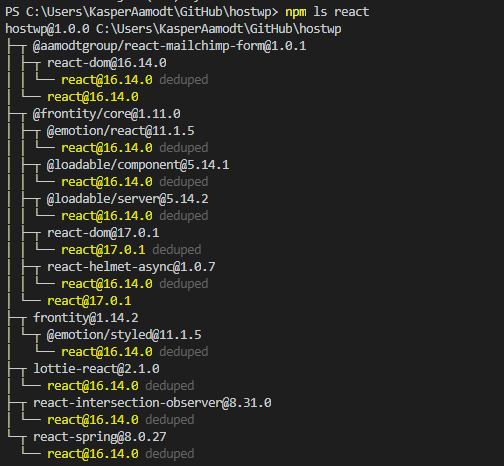
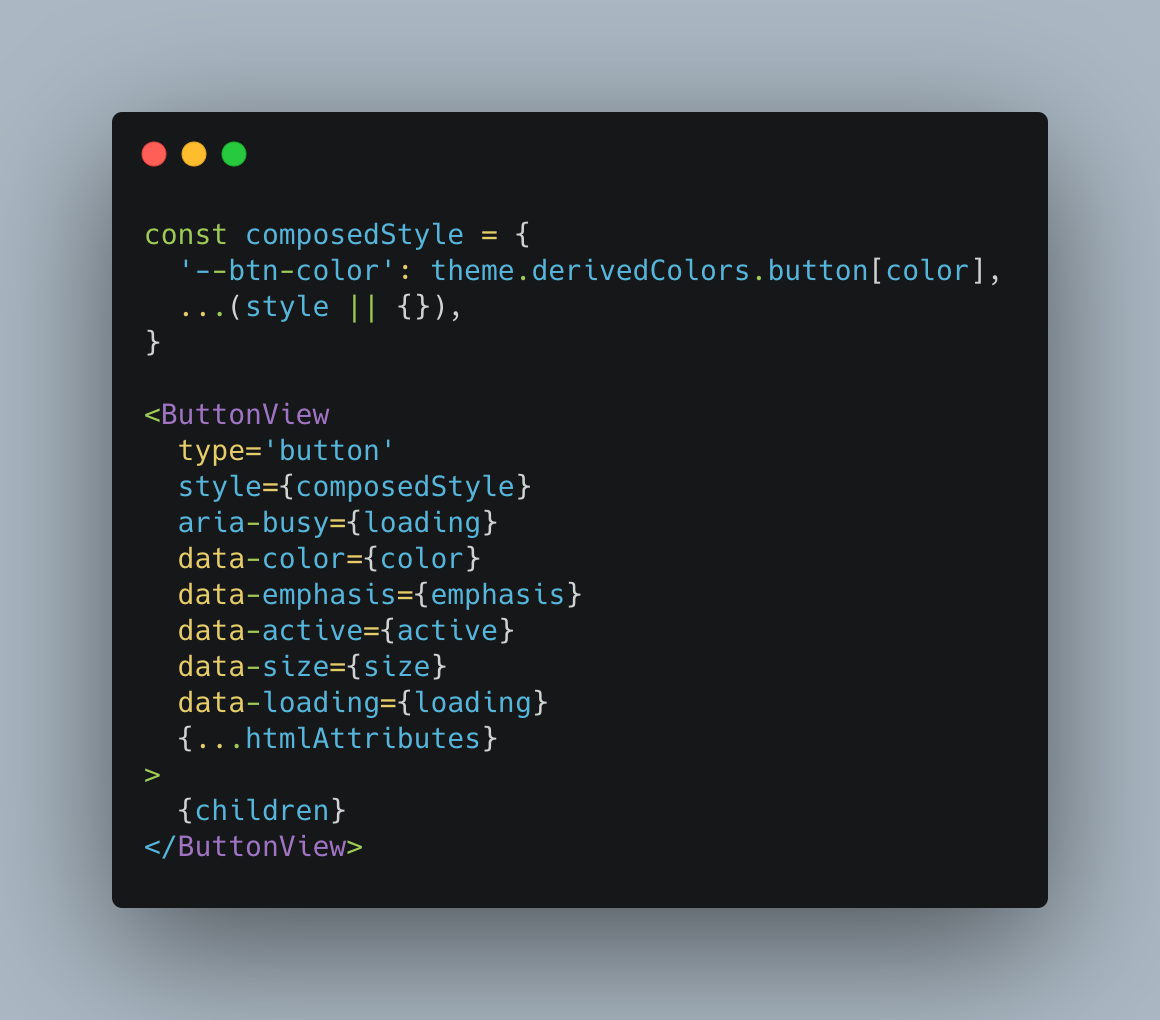
emotion/react ThemeProvider does not work with @emotion/styled · Issue #10231 · storybookjs/storybook · GitHub

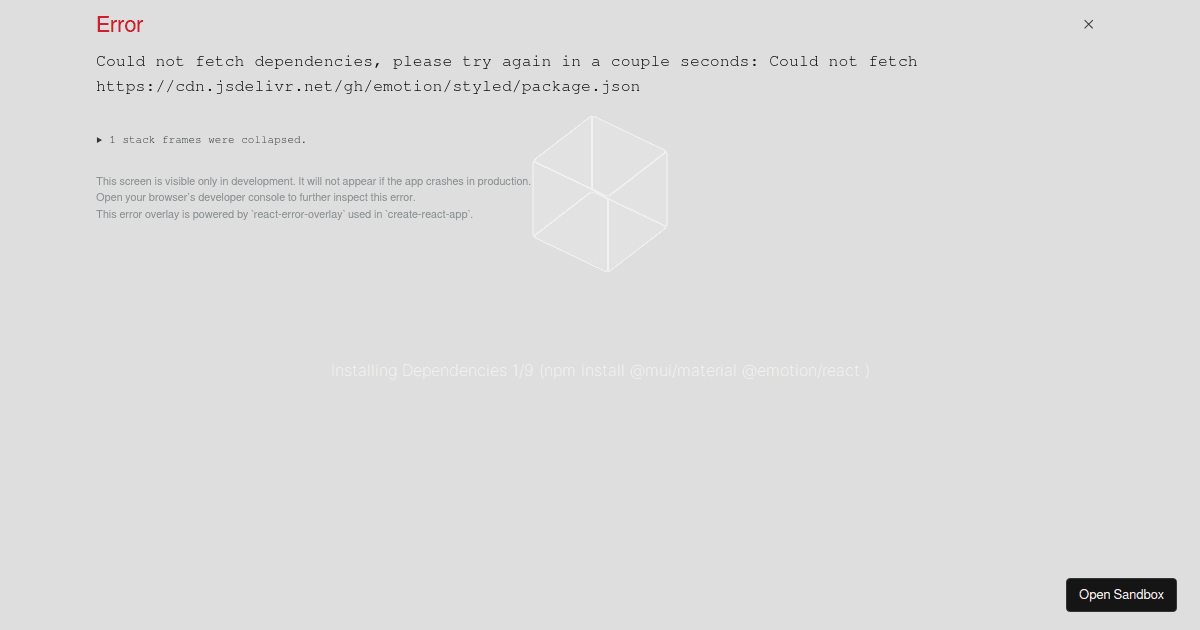
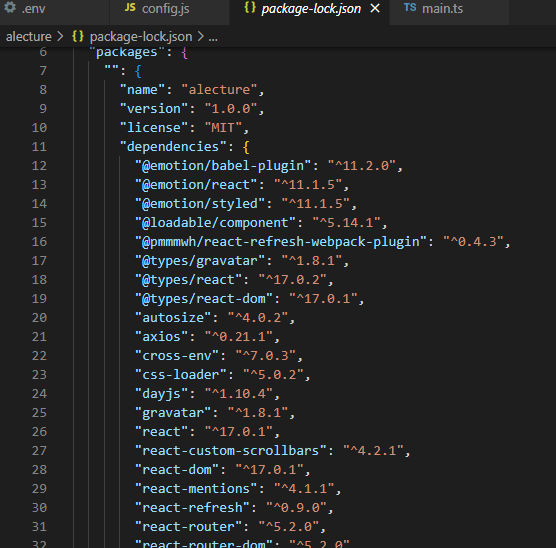
create-react-app-with-styled-components fails with Can't resolve '@emotion/react' · Issue #27846 · mui/material-ui · GitHub














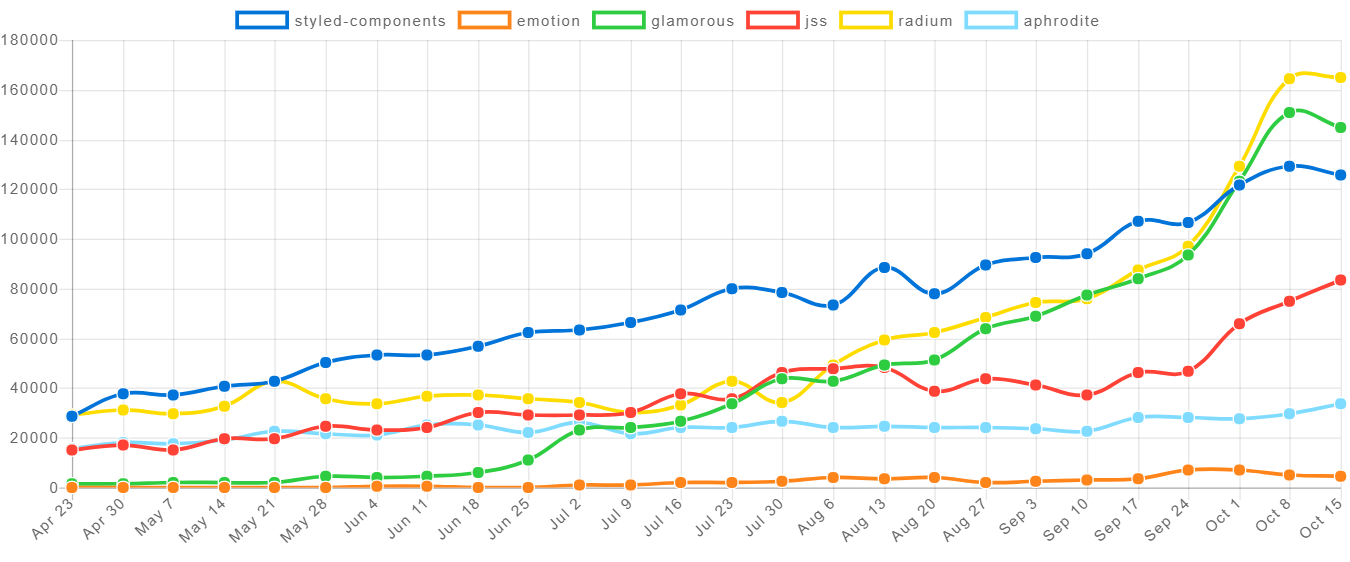
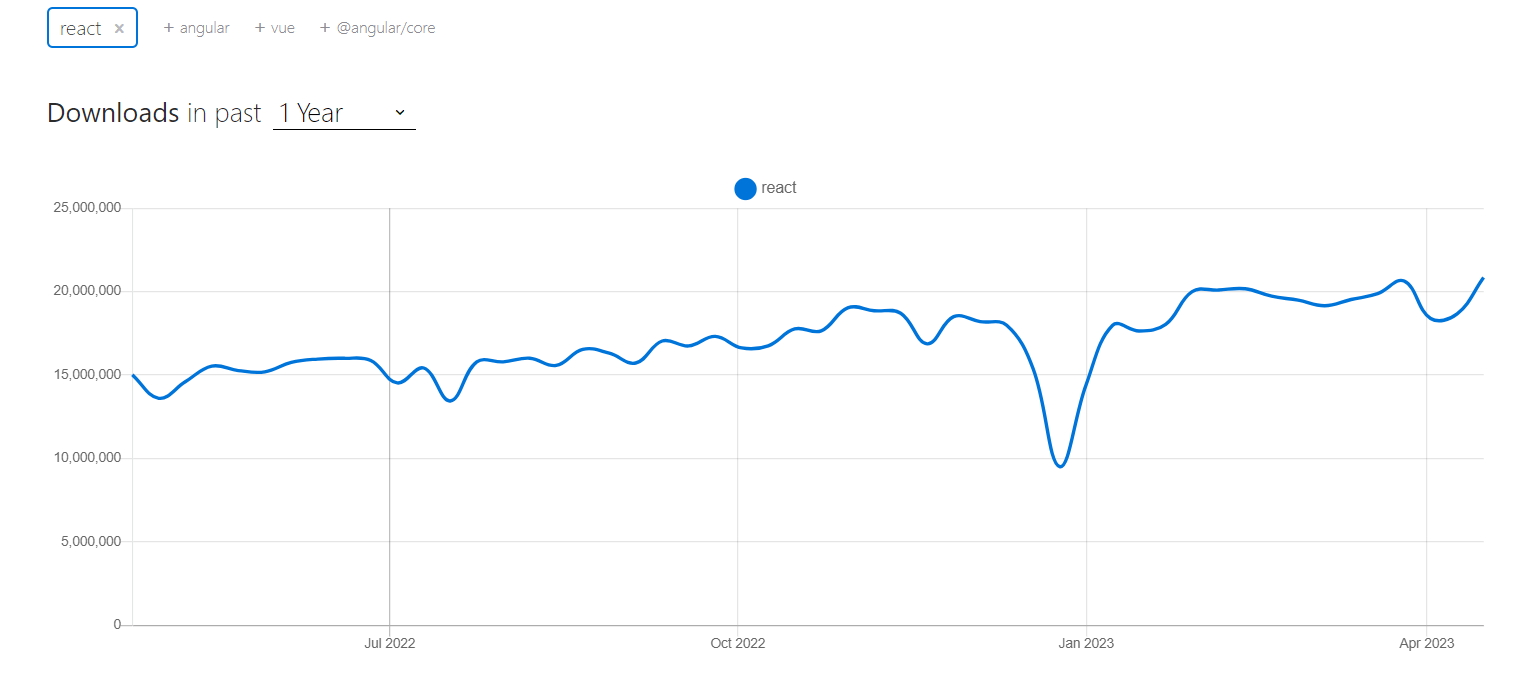
![React] emotion과 styled-component의 차이 React] emotion과 styled-component의 차이](https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fnpmtrends.com%2Fimages%2Fnpm_trends_share_image.png&blockId=278ae380-cb02-4ebd-89c6-118248965b82&width=512)