Material UI and Styled Components — Using Styled Components with External Libraries | by Kris Guzman | Level Up Coding

reactjs - How to extend TS interface for (MUI) React Component using styled- components? - Stack Overflow
typescript] components loose component prop with emotion or styled-component · Issue #15695 · mui/material-ui · GitHub

Format styled.div(({theme}) => `...` · Issue #194 · styled-components /vscode-styled-components · GitHub

styled() components typings require Theme props on @mui/material/styles 5.0.6 and 5.1.0 · Issue #29678 · mui/material-ui · GitHub
![styled-components] Infer component prop types based on real-time value of `as` prop · Issue #50404 · DefinitelyTyped/DefinitelyTyped · GitHub styled-components] Infer component prop types based on real-time value of `as` prop · Issue #50404 · DefinitelyTyped/DefinitelyTyped · GitHub](https://user-images.githubusercontent.com/238022/108571395-1c6ace80-72de-11eb-837a-07e7626b0811.png)













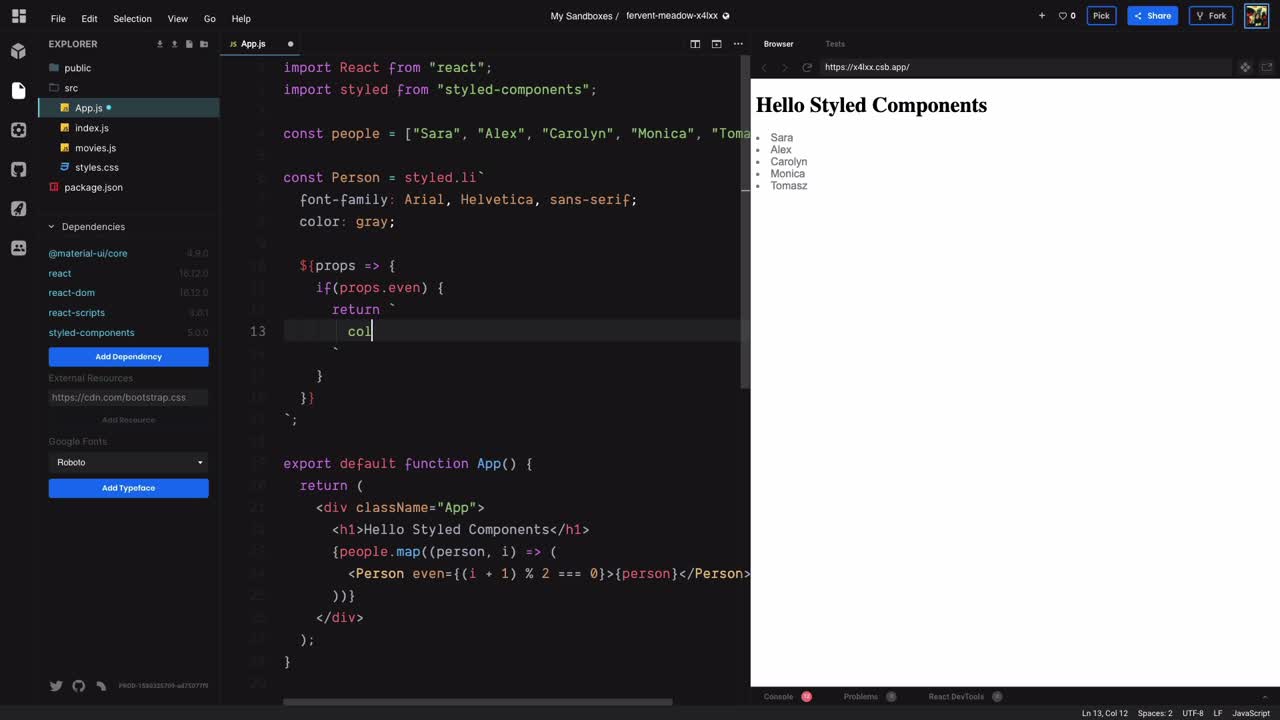
![React styled components / styled-components [V5 EDITION] | Udemy React styled components / styled-components [V5 EDITION] | Udemy](https://img-c.udemycdn.com/course/750x422/1797176_13dc_10.jpg)