
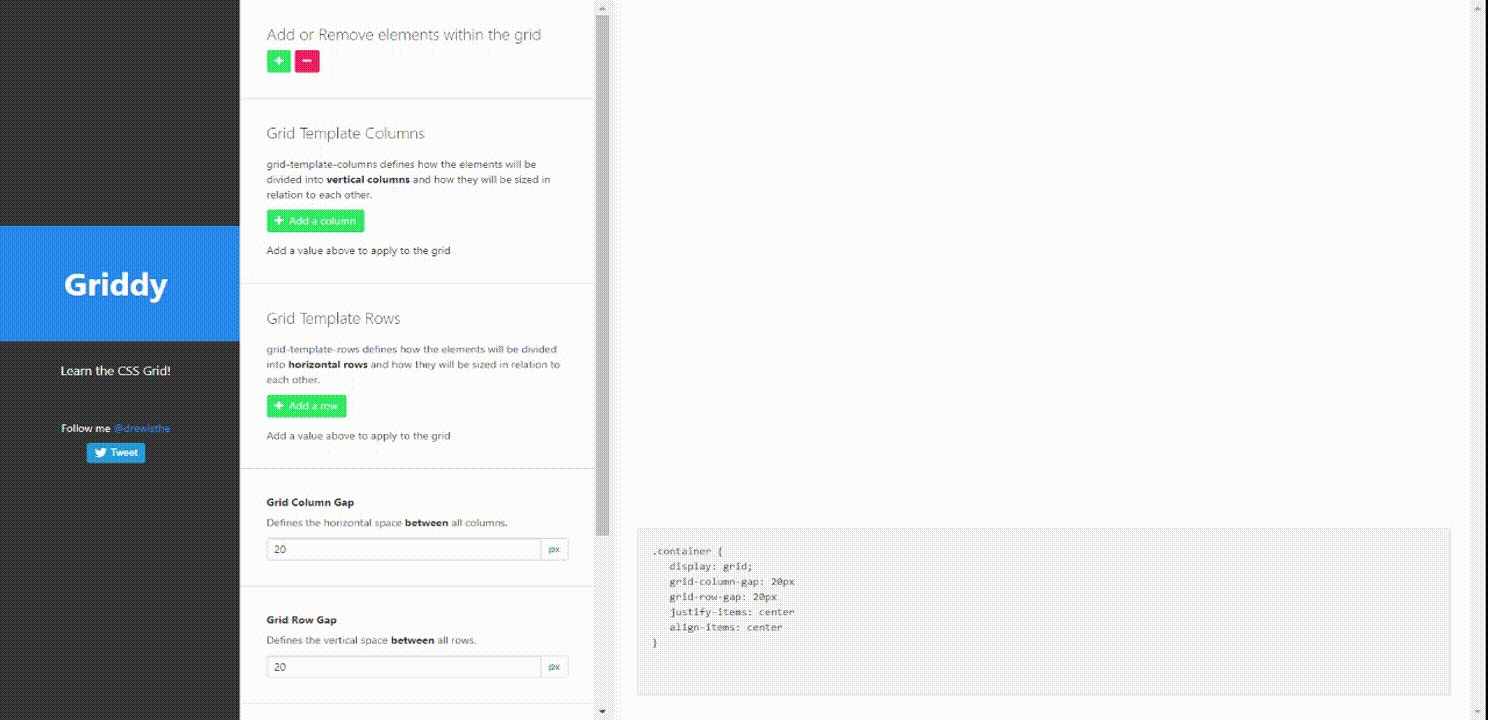
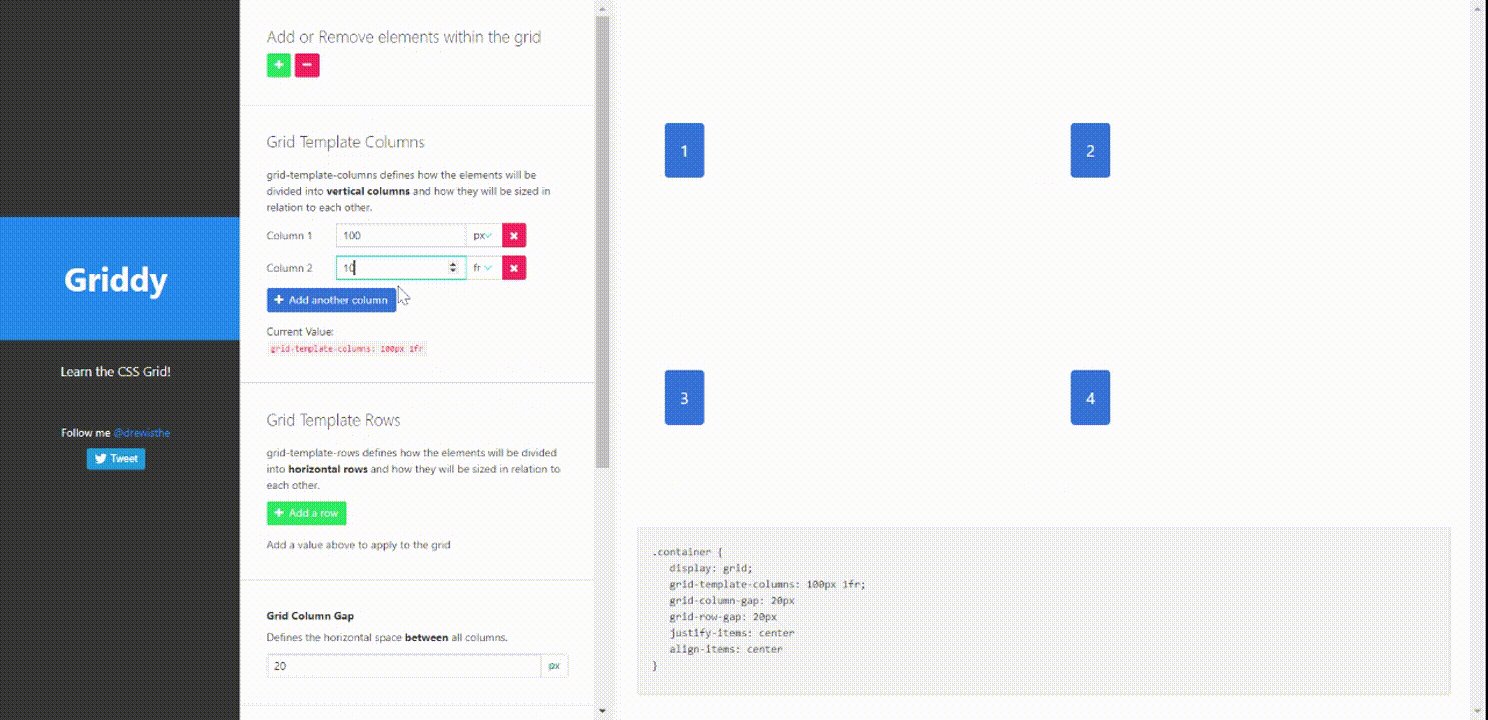
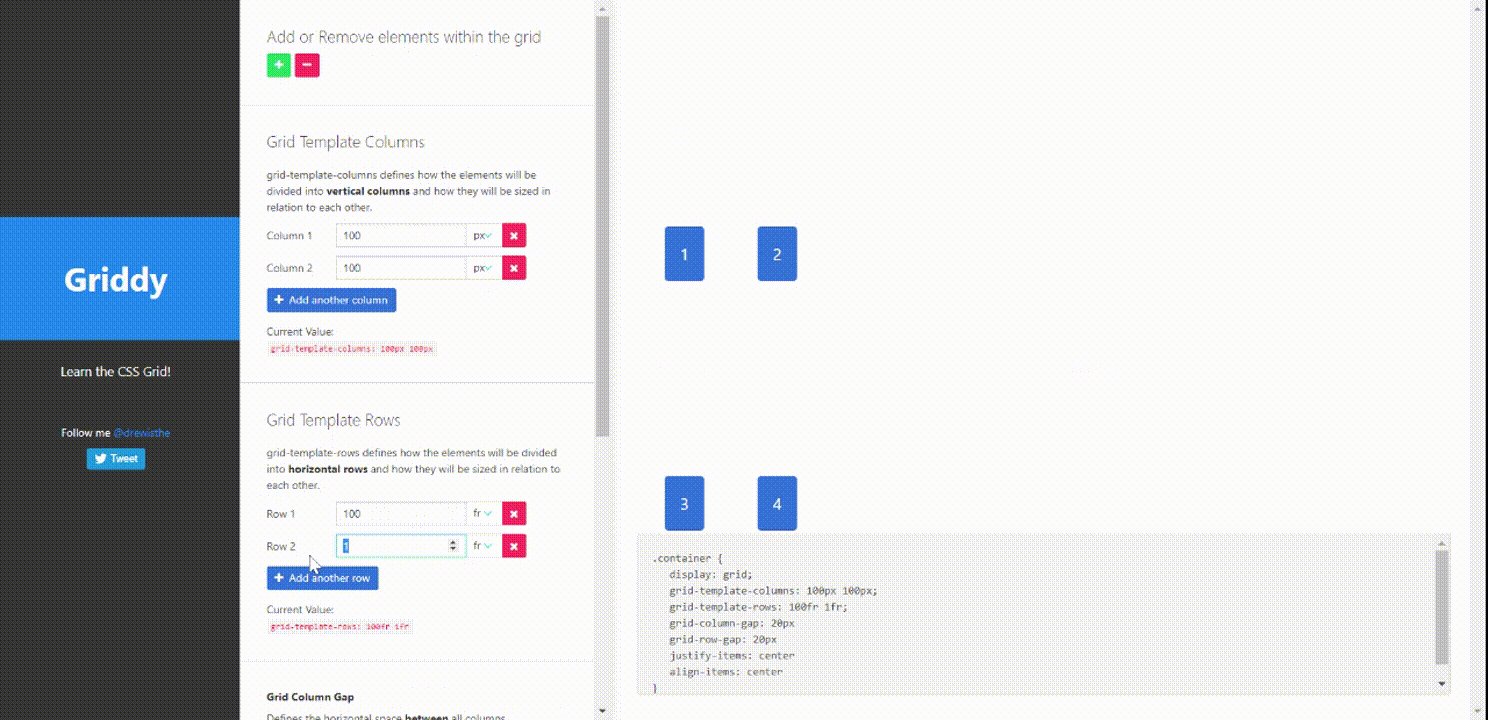
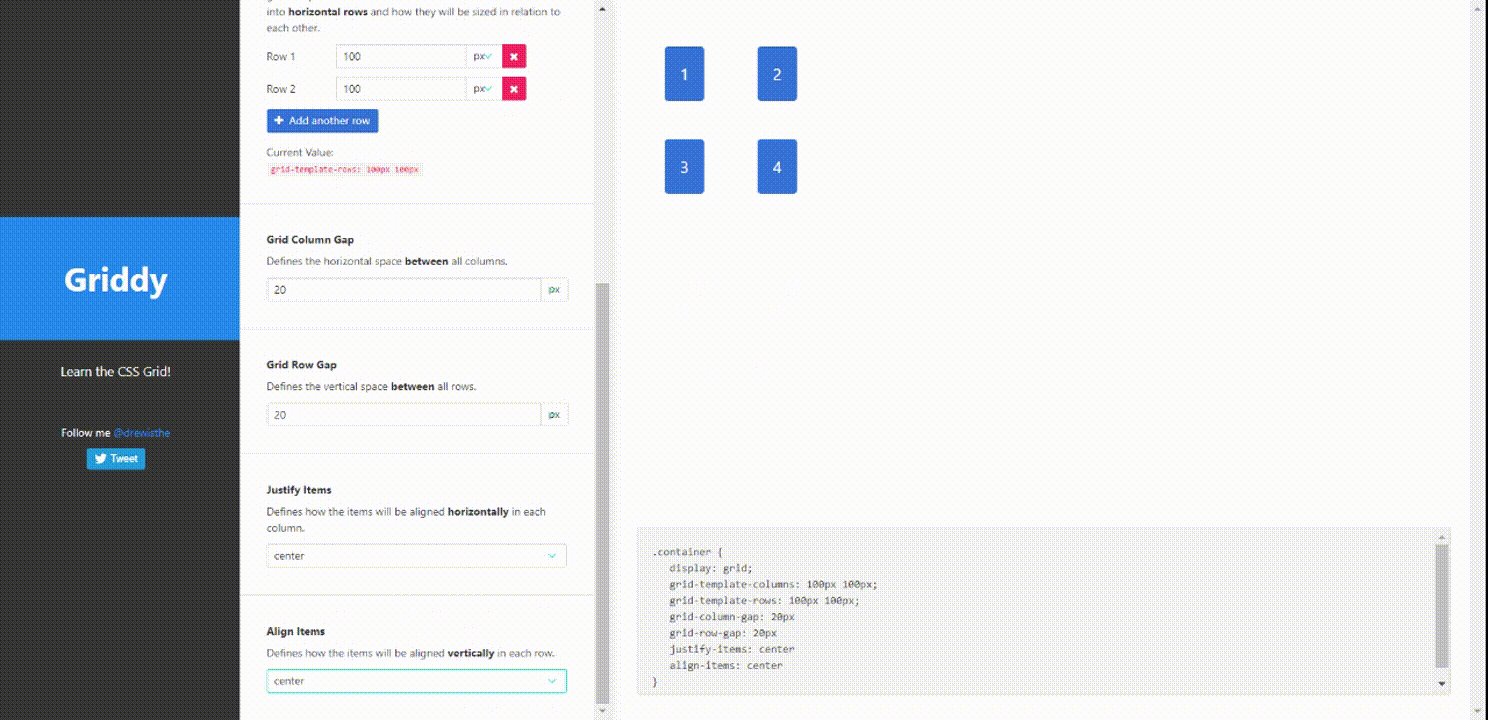
Top 5 CSS Grid Layout Generators. Recommended visual CSS grid layout… | by Nipuni Arunodi | Bits and Pieces
GitHub - edxv/styled-griddie: Automatically adds IE11 prefixes to CSS Grid properties in Styled Components.

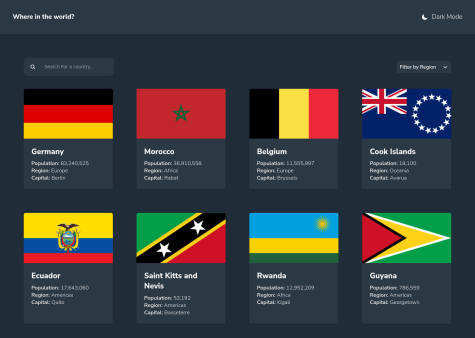
I made a website that helps people learn CSS grid interactively, using React, Styled Components, and Framer Motion : r/reactjs

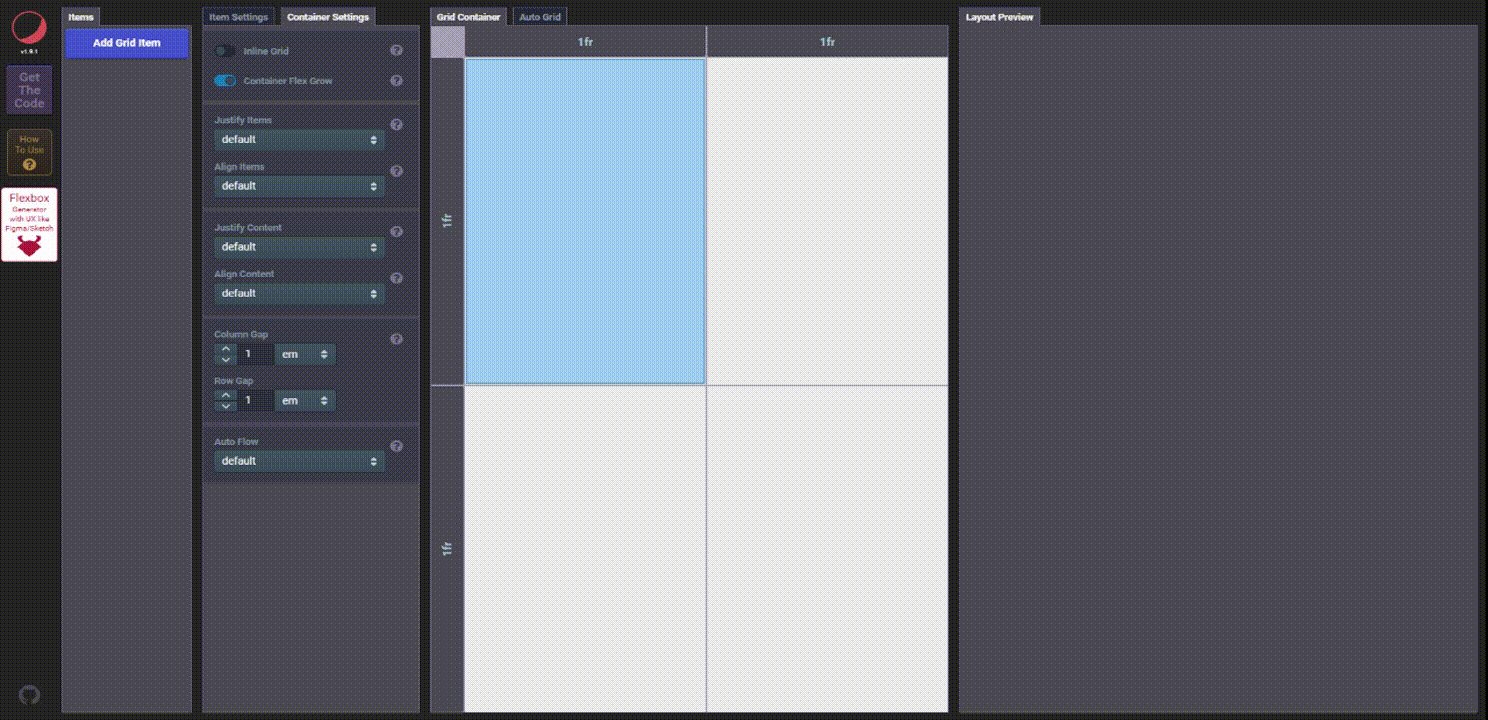
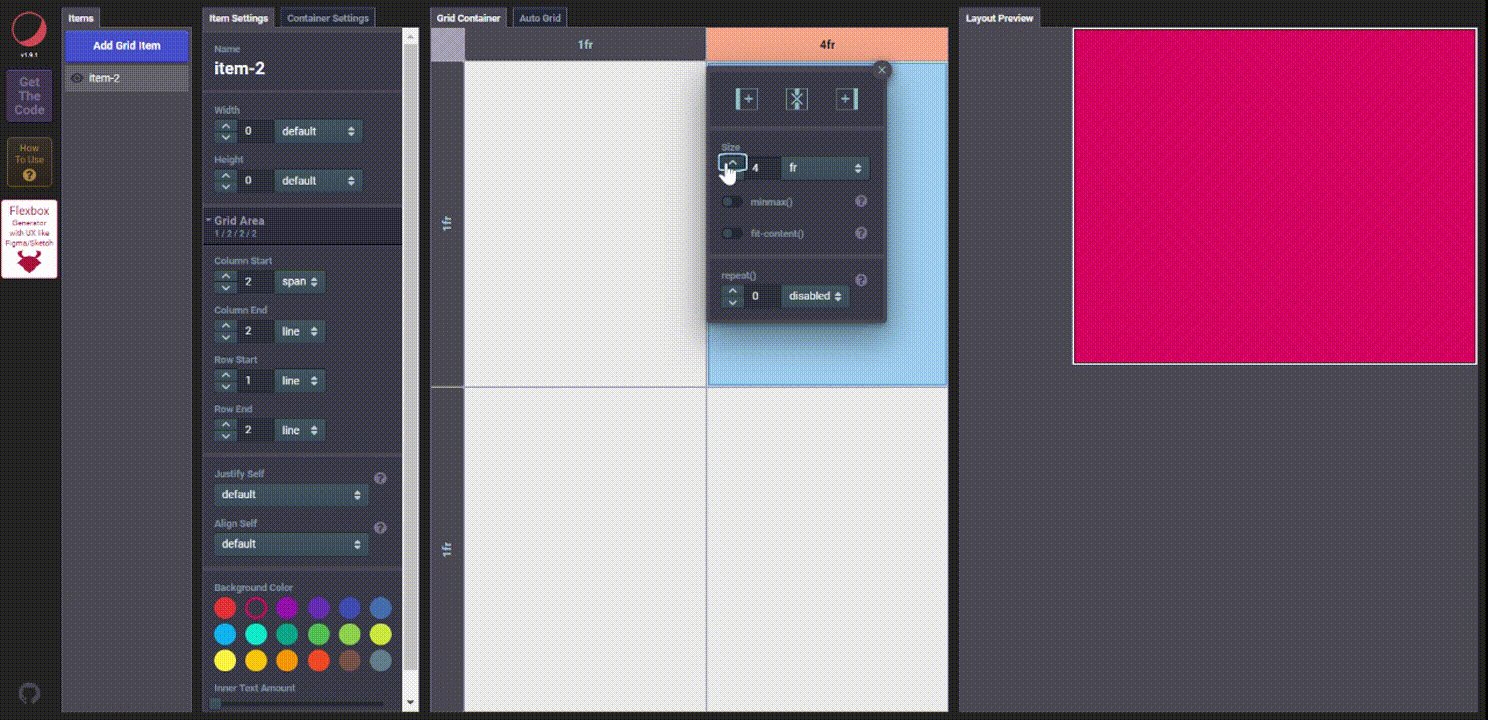
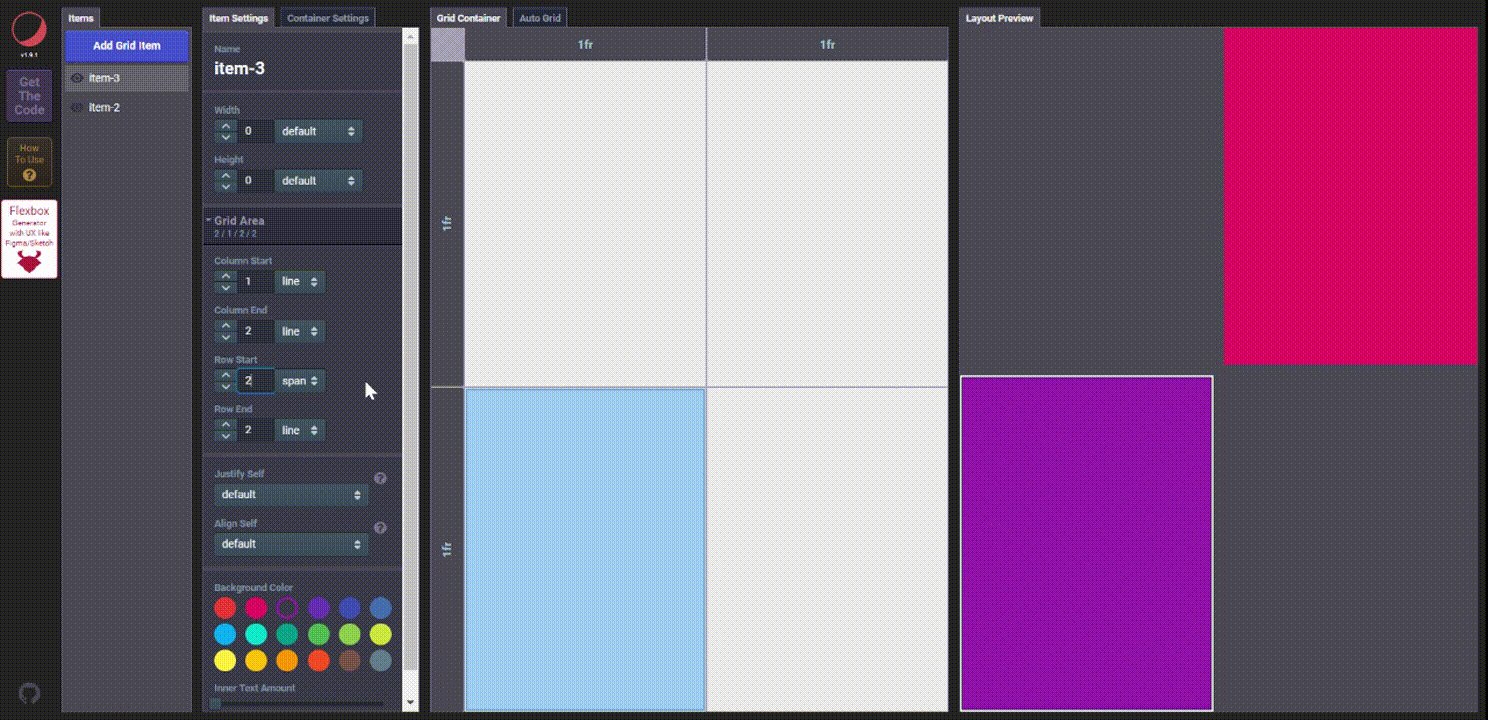
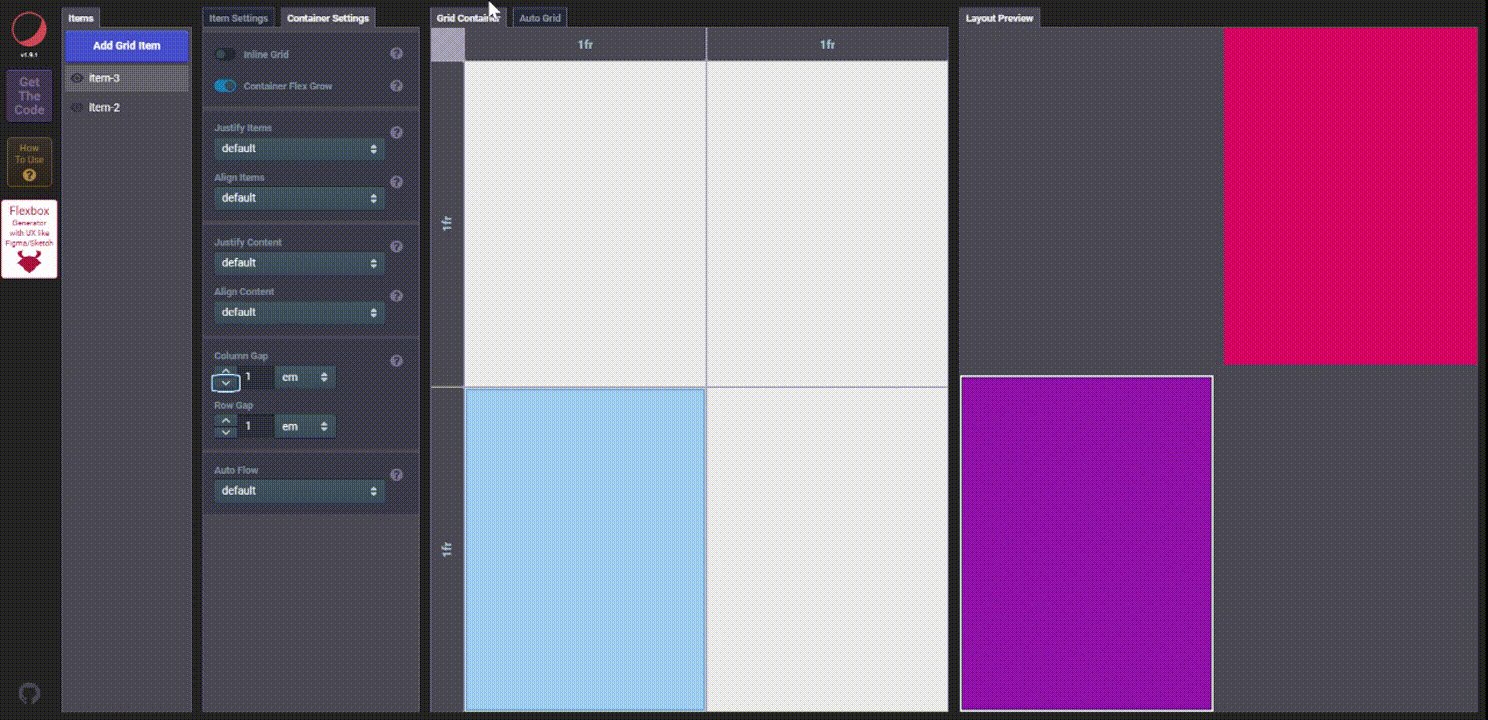
Top 5 CSS Grid Layout Generators. Recommended visual CSS grid layout… | by Nipuni Arunodi | Bits and Pieces
Targeting Of Child Component Instances · Issue #1302 · styled-components/ styled-components · GitHub




















/f/79165/1280x750/b00658b984/positioning-with-grid-article.png)