始め方】Next.js + Material-UI + styled-components + TypeScript + Storybook + ESLint + prettier + Vercel の快適開発 - Qiita
GitHub - djbotha/react-styled-components-eslint-prettier: Boilerplate Setup for React + Styled-components + ESLint + Prettier

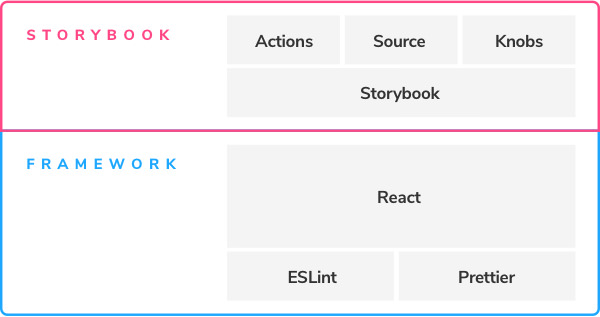
Consistent design across teams with React, Styled Component, Storybook, & Prettier | by aesher9o1 | Medium

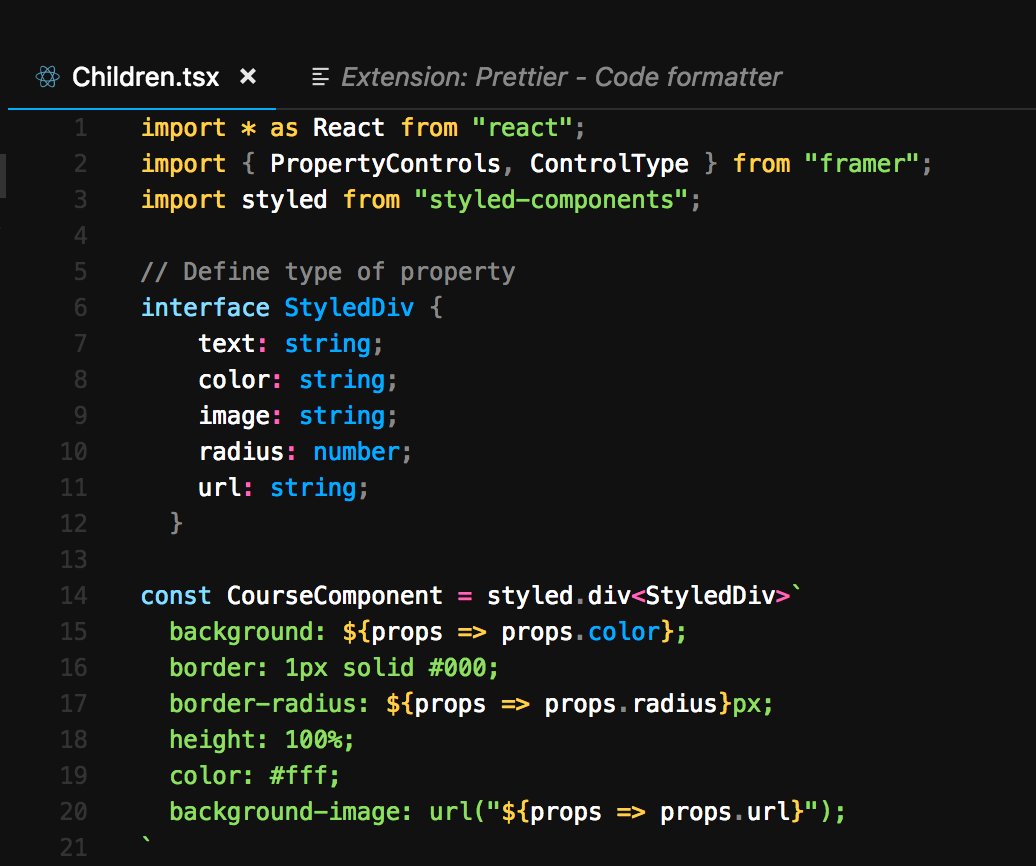
Meng To on Twitter: "@adhidesign @lintonye What is the props.url? A cloud image? I meant I was having issues with getting the image from the image override, or locally stored image. Would

Consistent design across teams with React, Styled Component, Storybook, & Prettier | by aesher9o1 | Medium