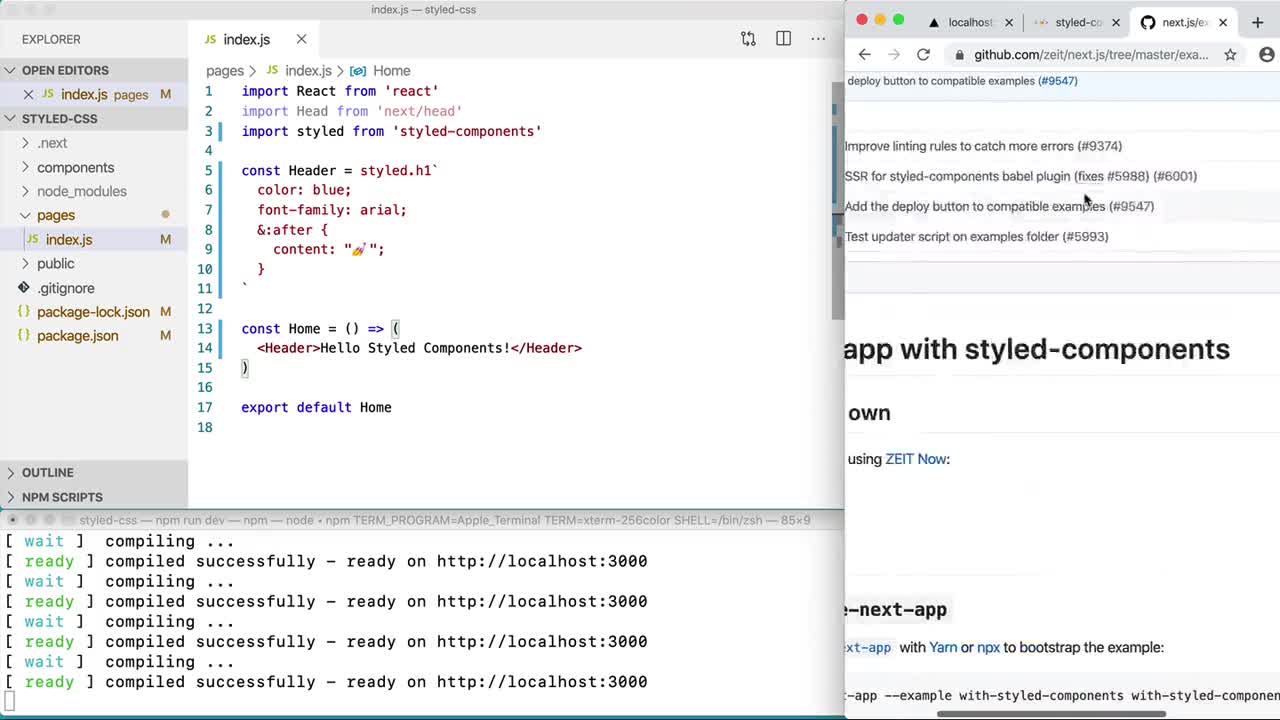
Tim on Twitter: "Good news for Next.js users that use styled-components, you can now use SWC! We've ported the critical option of babel-plugin-styled -components that prevents hydration mismatches to SWC 🚀 Learn more:

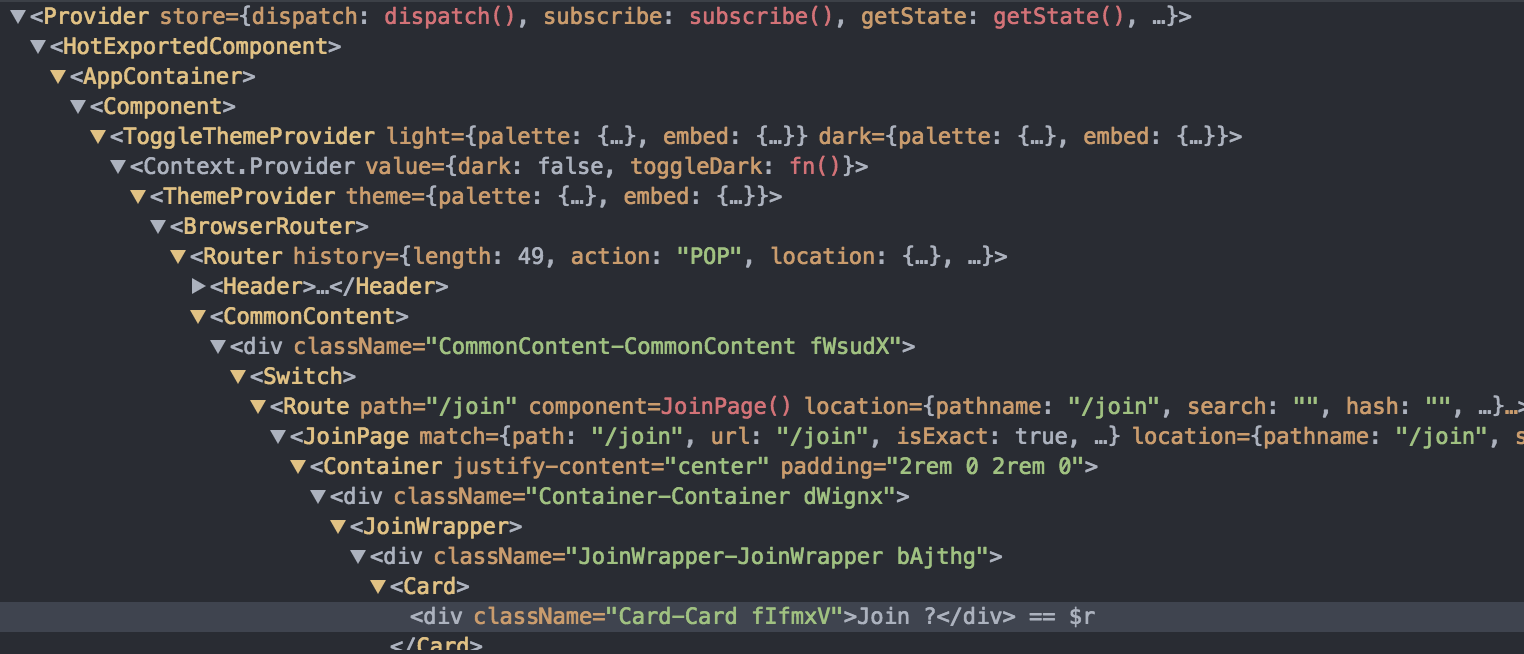
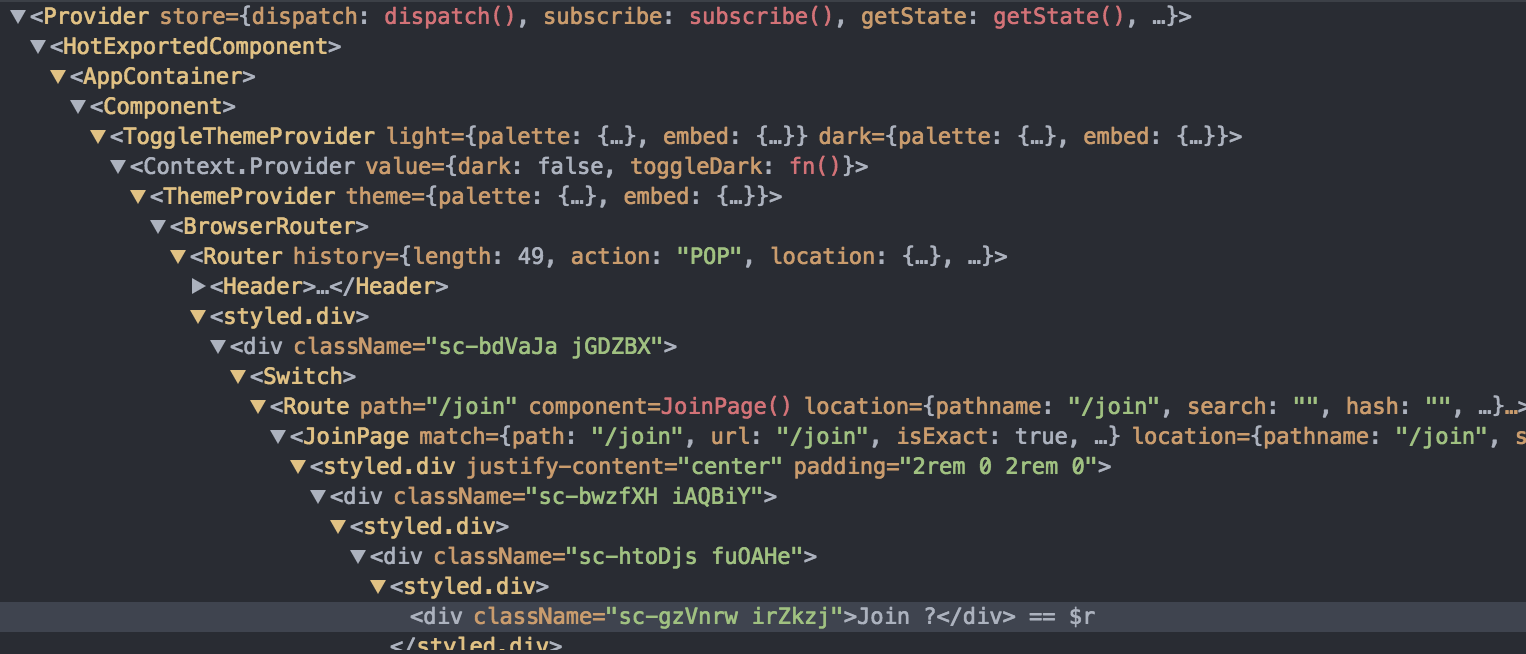
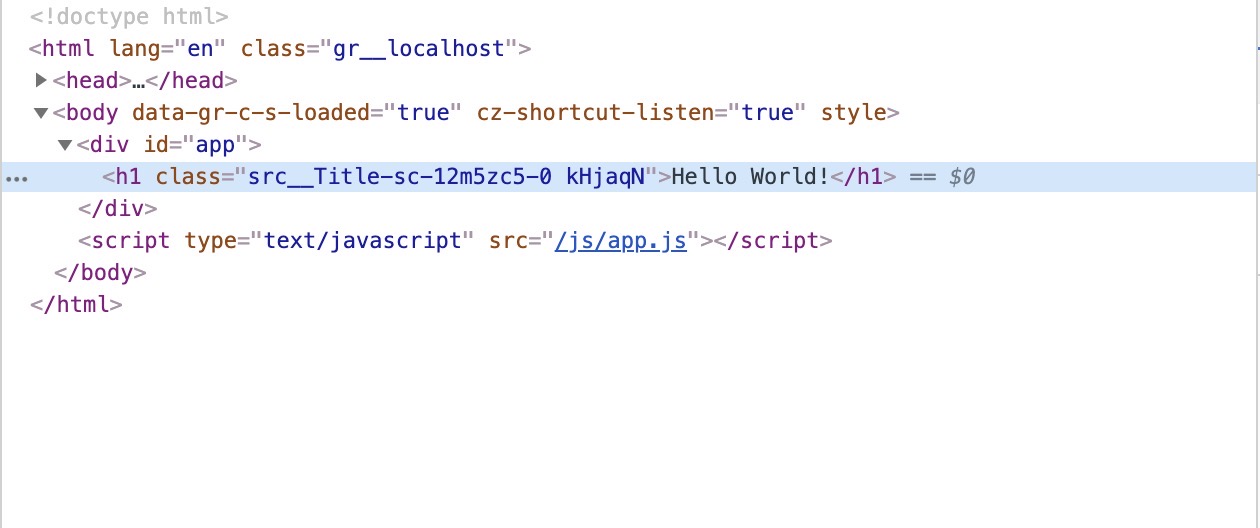
displayName is broken since v1.10.3 · Issue #261 · styled-components/babel- plugin-styled-components · GitHub

Component display name appears twice in single CSS class · Issue #73 · styled-components/babel-plugin-styled-components · GitHub