GitHub - laurenzma/sequence-animation-component-angular: Hello. I am sharing this "Scroll Sequence Animation POC" which can be found on our webpage. It consists of a reusable component, a state service and a viewport directive.

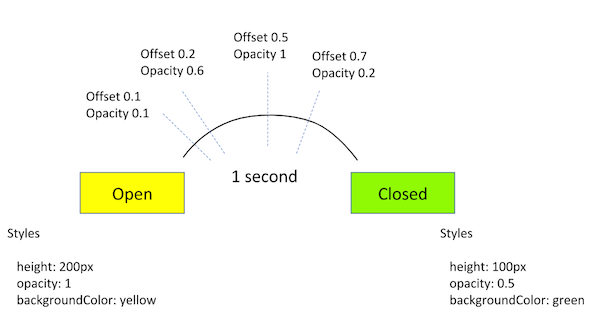
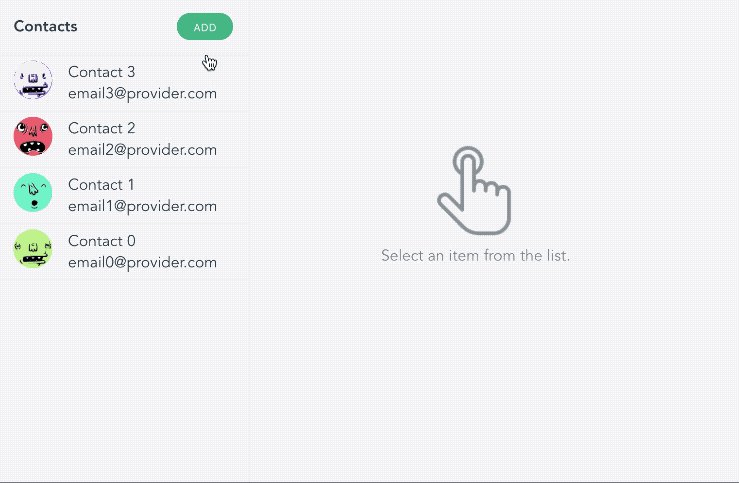
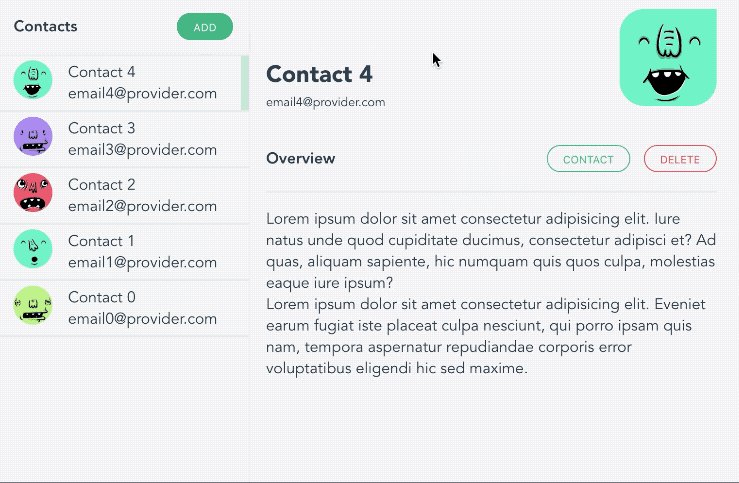
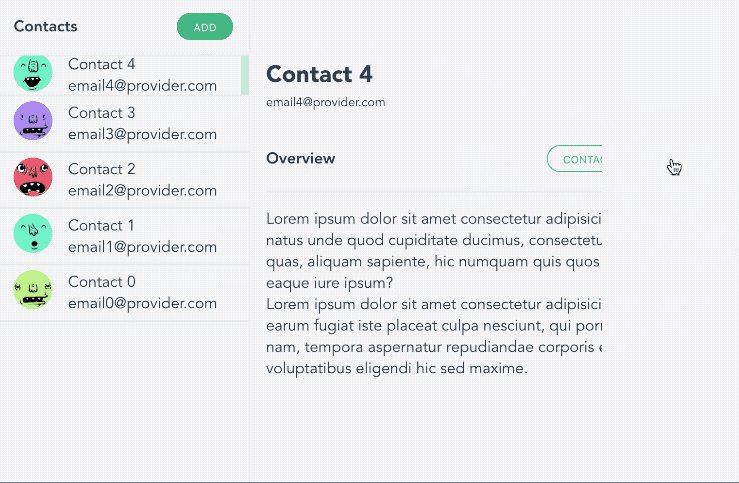
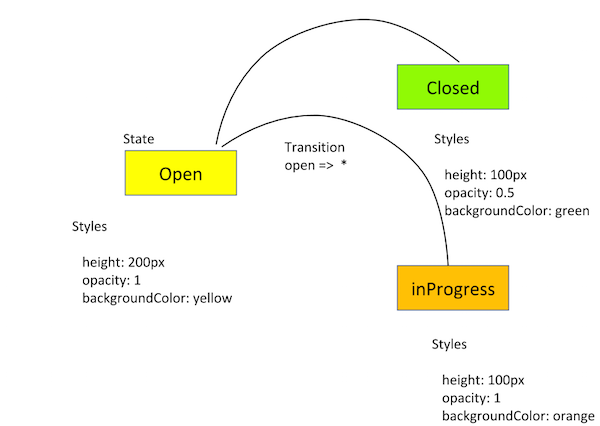
Routing Animation in Angular. Add style to your application by… | by Shilpa Lalwani | Angular In Depth | Medium